WooCommerce Configureren
Nadat je WooCommerce hebt geïnstalleerd, vallen er ontzettend veel verschillende dingen in te stellen. Denk aan de verzendkosten, de BTW instellingen, hoe de producten worden weergegeven, en nog heel veel meer.
Nadat je WooCommerce hebt geïnstalleerd, vallen er ontzettend veel verschillende dingen in te stellen. Denk aan de verzendkosten, de BTW instellingen, hoe de producten worden weergegeven, en nog heel veel meer.
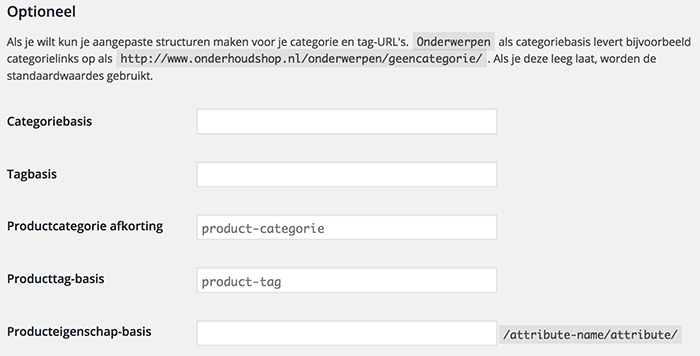
Je kunt de URL-structuur van WooCommerce wijzigen door naar “Instellingen -> Permalinks” te gaan.
Je hebt hier onder het kopje “Optioneel” drie WooCommerce URL-structuren die je kunt aanpassen, namelijk Productcategorie afkorting, Producttag-basis en Producteigenschap-basis.

Om de BTW in te stellen voor je WooCommerce webshop, kun je op de belastingpagina op het kopje “Standaardtarieven” klikken. Dit staat net onder de verschillende tabbladen.

Je kunt bij de Standaardtarieven het BTW-tarief aangeven dat je voor de meeste producten gebruikt. Je kunt dit per land invoeren, maar ook voor alle landen in één keer, afhankelijk natuurlijk of je voor alle landen hetzelfde BTW-tarief kan gebruiken.
Ik zal je hieronder stap voor stap uitleggen hoe je de BTW kunt instellen voor je webshop. Het tarief dat je moet hanteren is natuurlijk afhankelijk van wat je verkoopt. In het voorbeeld zal ik 21% BTW hanteren.

Wanneer je het BTW-tarief per land wilt instellen, dan kun je bij Landcode de code van het land invoeren. Voor Nederland is dit NL, voor België is het BE. Wil je het BTW-tarief voor alle landen tegelijkertijd instellen, dan kun je het sterretje (*) laten staan. Sterretjes houden in dat het wordt gehanteerd voor alle mogelijkheden.
Bij Staatcode, postcode en plaats hoef je niets in te vullen en kun je de sterretjes laten staan. In Nederland wordt tenslotte overal hetzelfde tarief gehanteerd.
Bij Belasting in % komen we eindelijk bij het moment dat we het BTW-tarief kunnen invullen dat gerekend moet worden voor de producten die je verkoopt. Meestal is dit in Nederland 21%, maar wanneer je bijvoorbeeld voedingsmiddelen verkoopt is dit 9%.
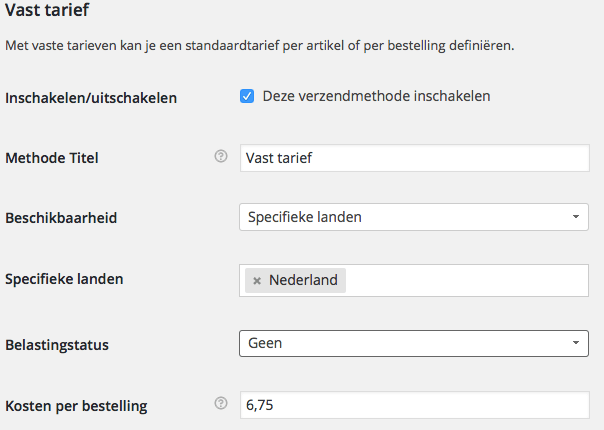
De verzendkosten instellen in WooCommerce hoeft niet heel moeilijk te zijn. Wanneer je bijvoorbeeld een vast tarief per bestelling wilt hanteren kun je naar de instellingen van “Vast tarief” gaan.
Je kunt meteen bovenaan op deze instelpagina:
Wanneer je dus bijvoorbeeld bij elke bestelling € 6,75 verzendkosten wilt rekenen voor mensen die in Nederland wonen kun je het als volgt instellen:

Een WooCommerce webshop zal op verschillende momenten e-mailmeldingen verzenden, tenzij je de meldingen hebt uitgeschakeld.
De volgende e-mailmeldingen kunnen standaard door WooCommerce verzonden worden:
Het zijn in totaal dus 11 e-mailmeldingen, waarvan de meeste richting de klant verzonden kunnen worden.
Wanneer je naar “WooCommerce -> Instellingen -> E-mails” gaat kom je op de instellingenpagina uit waar je alles kunt aanpassen. Bovenaan de pagina zie je meteen de e-mailmeldingen staan die er allemaal zijn.
Zodra je iets verder naar beneden gaat op de pagina zie je de E-mailafzender opties staan.

Je kunt hier bij “Van” naam de naam invoeren die je voor de afzender van de e-mail wilt gebruiken. In de meeste gevallen zal je hier de naam van de webshop invoeren.
Bij “Van” adres kun je het e-mailadres invullen die als afzender gebruikt wordt bij alle e-mails die via WooCommerce verzonden worden. Dit is ook meteen het e-mailadres waar de antwoorden van mensen op binnenkomen wanneer er op een e-mail gereageerd wordt.
Bij het gedeelte E-mail-template op deze pagina kun je de WooCommerce e-mails aanpassen. Het is niet ontzettend veel wat je kunt aanpassen, maar je kunt wel een logo toevoegen via headerafbeelding, de footer tekst aanpassen en de kleuren die gebruikt worden wijzigen.
Je hebt dus enigszins de mogelijkheid om de e-mails gelijk te maken met de huisstijl van je website.

Het is altijd verstandig om van te voren te bekijken hoe de e-mails er ongeveer uit zullen zien. Om een voorbeeld te bekijken van de e-mail-template van WooCommerce kun je klikken op “Klik hier om een voorbeeld van je e-mail-template te zien”.
Naast dat je e-mailmeldingen kunt in- of uitschakelen, heb je per e-mailmelding ook altijd nog een aantal instellingen die je kunt aanpassen.
Om bij de instellingen van een e-mailmelding te komen kun je op de melding klikken of op het tandwieltje aan de rechterkant.

Wanneer je dit doet kom je bij alle e-mailmeldingen op een pagina terecht met ongeveer dezelfde instellingen als je hieronder kunt zien.

Afhankelijk van of de mail voor jou is of voor de klant heb je de mogelijkheid om een e-mailadres in te vullen bij Ontvanger(s). Wil je dat een mail naar meerdere e-mailadressen verzonden wordt, dan kun je de mailadressen scheiden met een komma.
Om velden aan te passen op de afrekenpagina van je WooCommerce webshop kun je de plugin Checkout Field Editor gebruiken.
Met deze plugin kun je velden toevoegen, bewerken en verwijderen. Naast de standaard tekstvelden heb je ook de mogelijkheid om mensen iets te laten selecteren, checkboxen te maken of een datumprikker toe te voegen.
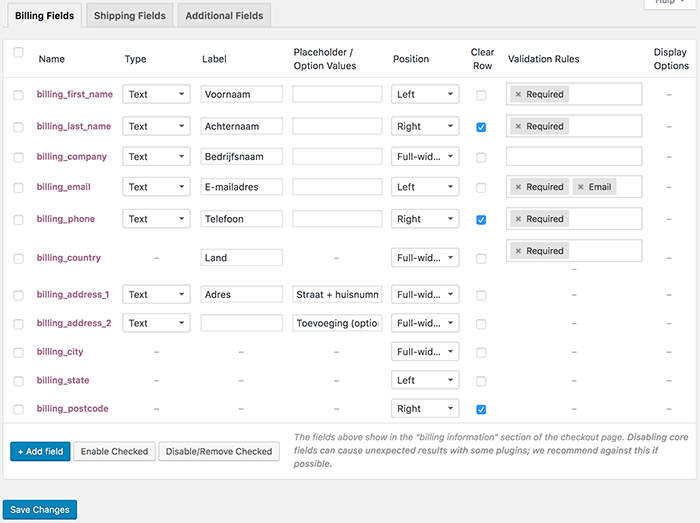
Wanneer je de plugin hebt geïnstalleerd en geactiveerd kun je naar “WooCommerce -> Checkout Fields” gaan om de WooCommerce velden aan te passen. De pagina waar je aanpassingen kunt doen ziet er als volgt uit.

Zoals je ziet staan hier meteen alle velden die je op de afrekenpagina ziet staan bij factuurgegevens. Onder Shipping Fields kun je de verzendgegevens bekijken en bij Additional fields de velden die onder Extra informatie staan.
Voordat we de voorraad van de producten kunnen beheren willen we er natuurlijk zeker van zijn dat voorraadbeheer geactiveerd staat. Je kunt dit controleren door naar “WooCommerce -> Instellingen -> Producten -> Voorraad” te gaan.
Op deze pagina zie je meteen als eerste instelling of voorraadbeheer geactiveerd staat.

Staat er bij jou geen vinkje? Vink het aan om de mogelijkheid te krijgen om de voorraad bij de producten in te voeren.
Naast dat je voorraadbeheer op deze pagina kunt activeren, kun je hier nog allerlei andere dingen instellen die te maken hebben met het beheren van de voorraad.
Persoonlijk vind ik het altijd fijn om dit in te stellen voordat ik de voorraad bij de producten invoer. Op deze manier weet je namelijk wat er allemaal kan gebeuren wanneer de voorraad bepaalde dingen doet.

Bij Voorraad behouden kun je het aantal minuten aangeven dat een onbetaalde bestelling op in behandeling blijft staan. Wanneer het aantal minuten verstreken is zal de bestellingsstatus automatisch gewijzigd worden naar geannuleerd.
Om bij de API instellingen te komen moet je naar “WooCommerce -> Instellingen -> API” gaan. Op de pagina waar je nu op uitkomt zie je direct staan dat de REST-API is ingeschakeld. Je hoeft hier niets te wijzigen, aangezien het verstandig is om de REST-API aan te laten.

Wanneer we naar het tabblad Sleutels/Apps gaan, kom je op een pagina uit waarbij je een sleutel kunt toevoegen. Deze sleutels zijn er om de toegang te beheren. De sleutels worden verder aan WordPress gebruikersaccounts gekoppeld.

Om een API-sleutel te genereren, kun je op “Sleutel toevoegen” klikken. Je krijgt nu onderstaand scherm te zien waar je een beschrijving kunt invullen, een gebruiker kunt koppelen aan de API-sleutel en waar je aan kunt geven welke rechten je precies wilt geven. Je hebt de mogelijkheid tussen lezen, schrijven of lezen/schrijven.

Zodra je alles hebt ingevuld ben je er helemaal klaar voor en kun je op “API-sleutel genereren” klikken. Je komt nu op een pagina waar je eenmalig, let op het is dus echt eenmalig, de API-sleutel en klantgeheim te zien krijgt die je voor de koppeling kunt gebruiken.

Ik raad je aan om deze gegevens goed op te slaan. Daarnaast is het ook verstandig om deze direct in te vullen en te controleren of alles goed is ingevuld voordat je de pagina afsluit.
Heb je het toch niet helemaal goed opgeslagen of is er iets anders fout gegaan, dan is het uiteindelijk gewoon een kwestie van een nieuwe API-sleutel genereren.
Op het tabblad Webhooks kunnen we weer net iets anders. Je kunt met een webhook namelijk een notificatie voor diverse gebeurtenissen naar een zelfgekozen URL sturen. Deze notificatie is een trigger, die ervoor zorgt dat de andere website weer een bepaald iets kan doen.
Webhooks worden dus voornamelijk gebruikt als integratie met koppelingen van externe partijen. Om een webhook aan te maken kun je bovenaan de pagina op de knop “webhook toevoegen” klikken.

Je komt nu op een pagina uit waar je een naam kunt invullen, de status van de webhook kunt selecteren (uitgeschakeld, gepauzeerd of actief), een onderwerp kunt selecteren en de Aflever-URL en geheime sleutel kunt invullen.

Wat nog handig is om te weten is dat je bij onderwerp de actie (trigger) kunt selecteren die doorgestuurd moet worden naar de aflever-URL.
Je kunt bij alle onderwerpen aangeven of het toegevoegd, bijgewerkt of verwijderd is en je kunt kiezen uit de onderwerpen kortingsbon, klant, bestelling en product. Los daarvan kun je ook nog zelf een actie kiezen of een custom actie instellen.
Om verzendmethodes per gebruikersrol te verwijderen of activeren kun je wederom de plugin Role-Based Payment / Shipping Methods gebruiken. Om van de betaalmethodes over te schakelen naar de instellingen voor de verzendmethodes, kun je klikken op het tabblad “Shipping Methods”.
Het werkt hier precies hetzelfde als bij de betaalmethodes. Het is een kwestie van vinkjes zetten of weghalen bij de verzendmethodes die je voor bepaalde gebruikersrollen zichtbaar of niet zichtbaar wilt hebben.

In de afbeelding hierboven kun je zien hoe ik heb ingesteld dat de verzendmethode “Vandaag in huis” alleen voor de gebruikersrol Klant beschikbaar is. Dit was een extra service die een klant van mij graag in zijn webshop gebouwd zag als extra motivatie voor mensen om zich te registreren.
Tip: De gebruikersrol “Guest” staat voor alle mensen die op een webshop bestellen zonder account.
Voor deze manier heb je helemaal geen code nodig en gebruik je eigenlijk toch de basismogelijkheden van WooCommerce.
Ga dus naar “WooCommerce -> Instellingen -> Producten -> Algemeen” en zet een vinkje bij “Na succesvolle toevoeging gelijk doorsturen naar de winkelmandpagina”.
Je moet er nu alleen nog voor zorgen dat de klant niet naar de winkelmandpagina gaat, maar de afrekenpagina. Je kunt dit doen door naar “WooCommerce -> Instellingen -> Geavanceerd -> Pagina-instellingen” te gaan.

De truc is om hier de winkelmandpagina om te toveren naar de afrekenpagina. Het enige wat je hiervoor hoeft te doen, is bij “Winkelmandpagina” de pagina “Afrekenen” (of hoe je het zelf genoemd hebt) te selecteren.
Het is een beetje de dirty manier en heeft verder wel een nadeel. Er bestaat nu geen winkelmandpagina meer. Bezoekers kunnen het aantal producten dus niet meer verlagen. Zorg daarom dus ook dat een product alleen per stuk verkocht kan worden als dit in jouw situatie van toepassing is.
Met een webshop is het logisch dat je ook betalingen wilt ontvangen. Standaard heb je in WooCommerce geen mogelijkheid om iDEAL betalingen te ontvangen. Je moet dit zelf dus nog integreren. Verder zal je de administratie zeker ook niet moeten vergeten.
Voordat je gebruik kunt maken van Mollie zal je een account moeten aanmaken.
KLIK HIER EN MAAK EEN ACCOUNT AAN BIJ MOLLIE
Je hoeft hier om je kosteloos aan te melden alleen maar je voor- en achternaam, e-mailadres en wachtwoord in te vullen.

Wanneer je dit hebt gedaan word je direct ingelogd en kun je de stappen doorlopen die Mollie aangeeft om je account volledig te activeren. Zo zal je als eerste jouw bedrijfsgegevens moeten invullen.

Vervolgens ga je door naar de volgende stap waar je kunt aangeven om welke website het gaat en welke betaalmethodes je wilt gebruiken.

Nadat je bovenstaande twee stappen hebt doorlopen moet je verder nog wat documenten toevoegen zoals onder andere je legitimatiebewijs. Natuurlijk moet je ook nog aangeven op welke bankrekeningnummer je het geld wilt ontvangen en dit bankrekeningnummer verifiëren.
Wanneer je dit allemaal gedaan hebt en alles is goedgekeurd, dan kun je de officiële WooCommerce Mollie plugin installeren op je webshop. Hiervoor hebben we wel een API key nodig, dus ik zal eerst laten zien waar je deze kunt vinden in je Mollie account.
Zoals je ziet heb je een Live API Key nodig of een Test API key. Je kunt deze API-keys altijd vinden in je Mollie profiel. Je komt hier door in te loggen op je Mollie account en vervolgens naar “Instellingen -> Websiteprofielen” te gaan.

Je krijgt hier een overzicht van alle websiteprofielen die je hebt aangemaakt en daarbij de mogelijkheid om de contactgegevens en betaalmethodes te wijzigen, de checkout te personaliseren en natuurlijk naar de Live en Test API-keys te gaan.

Wanneer je op “Live en Test API-keys” klikt kom je op een pagina uit waar je de Mollie API-keys kunt kopiëren, zodat je deze kunt gebruiken in de plugin.

Er zijn diverse WooCommerce plugins voor Mollie te vinden. Ik kan je alleen maar aanraden om de officiële plugin van Mollie te gebruiken. Mollie heeft deze plugin zelf ontwikkeld en gratis beschikbaar gesteld, zodat alles zo soepel mogelijk verloopt.
De officiële WordPress plugin van Mollie heet Mollie Payments for WooCommerce. Deze plugin staat in de officiële WordPress Plugin Directory en is dus gewoon te vinden vanuit je WordPress dashboard.
Wanneer je deze plugin hebt geïnstalleerd op je website kun je naar de instellingen gaan door naar “WooCommerce -> Instellingen -> Afrekenen” te gaan. Wanneer je op deze pagina wat naar beneden scrolt zie je de Mollie instellingen staan.

Als je direct live wilt gaan met het betaalsysteem om met WooCommerce iDEAL betalingen te ontvangen of betalingen via andere betaalmethodes, dan kun je de Live API key toevoegen. Alle betaalmethodes die je in je Mollie profiel hebt geactiveerd worden dan automatisch ook in WooCommerce geactiveerd.
Wil je liever eerst alles grondig testen, dan kun je een vinkje zetten bij “Test modus inschakelen” en een Test API key invullen. In de test modus worden, op SEPA-incasso na, altijd alle betaalmethodes geactiveerd.
Zowel in de Live als Test modus kun je alle betaalmogelijkheden bewerken. Het is dus niet per definitie dat alle betaalmethodes die je in Mollie actief hebt staan ook geactiveerd moet hebben op je website. Daarnaast kun je bij de betaalmethodes zelf ook nog een aantal dingen bewerken.
Om een Mollie betaalmethode te bewerken kun je eenvoudig klikken op de link “bewerken” naast de desbetreffende betaalmethode.
Wat je precies kunt bewerken hangt af van de betaalmethode. Je kunt in elk geval altijd de betaalmethode in- of uitschakelen, de naam welke de gebruiker ziet aanpassen, aangeven of het logo getoond wordt ja of nee, een omschrijving invullen bij de betaalmethode en soms nog meer.
Stel nou dat we de WooCommerce iDEAL betaalmethode van Mollie willen aanpassen, dan krijgen we het volgende te zien:

Je ziet hier de standaardopties die overal staan samen met nog 1 extra optie. Je kunt “Issuers empty option” invullen en dit is de tekst die bovenaan komt te staan in het dropdown menu. Je kunt altijd met je muis over het vraagteken heengaan om te bekijken wat het precies doet.
Nadat een klant zijn of haar bestelling bijvoorbeeld via iDEAL betaald heeft, wil je natuurlijk weten waar het geld blijft. Het komt in eerste instantie niet op je eigen bankrekening, maar in je Mollie account terecht. Vanaf daar kun je het vervolgens laten uitbetalen naar jezelf.
Om een overzicht te geven van alle bestellingen en betalingen die verricht zijn heeft Mollie een dashboard gemaakt. Zo kun je mooi zien dat alle bestellingen die op je WooCommerce webshop gedaan worden ook netjes in het overzicht van Mollie staan.
In het dashboard kun je verder real-time naar betalingen zoeken, een saldo pagina bekijken en natuurlijk ook je beschikbare saldo zien. De grafieken waarin je kunt bekijken hoe je het de afgelopen dagen gedaan hebt zijn natuurlijk ook handig en leuk om te zien.
Om online cursussen, diensten of producten in abonnementsvorm te verkopen, moet het een en ander ingesteld worden in WooCommerce. Zoals je hierboven hebt kunnen lezen begint het met een Mollie account aanmaken, zodat je automatisch herhaaldelijke betalingen kunt ontvangen na een iDEAL betaling.
Hoe je dit precies kunt doen heb ik al een keer beschreven in een ander artikel, namelijk WooCommerce Mollie iDEAL plugin. In dit artikel staat tevens een video waarin ik je laat zien hoe je de plugin kunt instellen. Bekijk dit dus ook even rustig op je gemakje.
Nadat je een Mollie account hebt is het zaak om de plugin WooCommerce Subscriptions op je WooCommerce-website te installeren en te configureren.
Zodra je de WooCommerce Subscriptions plugin geïnstalleerd hebt begint het echte werk en kunnen we als eerste naar de instellingen van de plugin kijken. Ga hiervoor naar “WooCommerce -> Instellingen -> Subscriptions”. Je komt dan op een pagina uit met allerlei instellingen die zeker van belang kunnen zijn voor het abonnement dat je zo dadelijk wilt aanmaken.

Je begint direct bovenaan met de Button text optie om aan te geven wat voor tekst je wilt gebruiken voor de button om het abonnement aan het winkelmandje toe te voegen en de bestelling te plaatsen. Bepaal voor jezelf wat voor tekst je wilt gebruiken. Het zou bijvoorbeeld “Nu abonneren” kunnen zijn.

Hierna volgen de Roles instellingen. Je kunt hier mensen die geabonneerd zijn of inactieve abonnees een specifieke gebruikersrol geven. Deze optie gebruik je eigenlijk niet heel snel, tenzij je om een specifieke reden verschillende abonnee rollen hebt en mensen met een abonnement een aparte gebruikersol wilt geven om deze eenvoudiger te herkennen.
Zo kan het bijvoorbeeld zijn dat je mensen met een abonnement wilt koppelen aan een bepaalde gebruikersrol die je gebruikt voor je membership website.

Renewals is een handig onderdeel van deze plugin als het gaat om herhaaldelijke betalingen. Standaard zal je de optie Accept Manual Renewals niet aan willen vinken, want dan hoeven de betalingen niet meer automatisch afgeschreven te worden en is de kans groter dat een klant zijn of haar abonnement opzegt.
Vink deze optie dus alleen aan als je hier een specifieke reden voor hebt om dit te doen. Eenmaal deze optie aangevinkt krijg je zoals je op de afbeelding kunt zien ook nog de optie Turn off Automatic Payments, waarmee je automatische incasso’s helemaal uit kunt schakelen.

Switching is ook een handige optie wanneer je verschillende variaties van abonnementen hebt. Heb je bijvoorbeeld een membership website met verschillende niveaus, dan kun je met de instelling ervoor zorgen dat klanten kunnen upgraden of downgraden.
Je kunt klanten bij Allow Switching de mogelijkheid geven om te wisselen tussen verschillende variaties van abonnementen, gegroepeerde abonnementen of beide. Wanneer je voor een optie kiest, kun je optioneel ook nog instellen of er naar rato inschrijfgeld betaald moet worden en je kunt ook de abonnementsperiode instellen naar rato. Heb je een oneindige abonnementsperiode, dan hoef je hier niet naar te kijken.
Tot slot heb je ook nog de mogelijkheid om de button tekst aan te passen voor het wisselen tussen abonnementen.

Bij Synchronisation kun je aangeven of de verlenging voor abonnementen voor iedere klant altijd op een specifieke dag moet worden gedaan. Stel een klant heeft een maand abonnement op de 20e aangeschaft, dan is de verlenging standaard de volgende maand op de 20e.
Wanneer je bij de optie Align Subscription Renewal Day aanvinkt, zal je ervoor kunnen zorgen dat alles bijvoorbeeld altijd op de 1e dag van de maand geïnd wordt. Mocht je deze optie aanvinken, krijg je ook meteen de mogelijkheid om de eerste betaling naar rato te laten verlopen. Is er op de 20e een bestelling, dan zal de klant in eerste instantie 10 dagen hoeven te betalen tot het einde van de maand en de 1e dag van de maand het volledige bedrag voor de daaropvolgende maand.
Je mist verder waarschijnlijk de optie om te selecteren op welke dag het geld geïnd moet worden. Deze optie vind je terug bij het aanmaken van een abonnement in WooCommerce. Je kunt dit dus per abonnementsvorm instellen.

De miscellaneous instellingen spreken redelijk voor zich. Je kunt hier bij Customer Suspension aangeven of een klant een betaling zou mogen uitstellen. Bij Mixed Checkouts kun je aangeven of abonnementen en losse producten samen in 1 bestelling geplaatst mogen worden.
Drip downloadable Content is handig wanneer je bepaalde downloads wilt laten drippen (bijvoorbeeld na elke vernieuwing een andere download). Tot slot heb je hier ook nog de Retry Failed Payments optie. Wanneer je deze optie aanvinkt, zal het systeem de dagen die volgen nog een aantal pogingen doen om alsnog het bedrag af te schrijven.
Voordat we een plugin uitzoeken moet je eigenlijk bekijken voor jezelf wat de plugin allemaal op de factuur moet kunnen zetten. Bespreek dit ook met je eigen boekhouder of accountant. Hij of zij kan je hier goed advies in geven.
Een aantal onderdelen die altijd op een factuur horen te staan zijn alle klantgegevens, een uniek factuurnummer, de datum van de factuur, het BTW percentage, en nog een aantal dingen meer.
Om PDF facturen te maken in WooCommerce zal je een extra plugin moeten installeren. Er zijn diverse plugins te vinden die dit kunnen, maar het probleem zit hem vaak in de mogelijkheden. Zo ontbreekt er bijna altijd wel iets en kun je bijvoorbeeld in de problemen komen wanneer je verschillende BTW-tarieven hanteert.
De plugin die ik je op eigen ervaring kan aanbevelen is “WooCommerce PDF Invoices“. Het is een betaalde plugin die goed overweg kan wanneer je meerdere BTW-tarieven hanteert en bevat eigenlijk zo goed als alle mogelijkheden die je nodig hebt.
Zo kun je met WooCommerce PDF Invoices onder andere:
Controleer voor de zekerheid altijd ook zelf of de plugin voldoet voordat je de plugin aanschaft. Er is een demo beschikbaar waarin je alles kunt bekijken.

Met de premium variant van bovenstaande plugin, namelijk Sequential Order Numbers Pro, kun je net even wat meer dan alleen ervoor zorgen dat de bestelnummers opeenvolgend lopen.
Zodra je de plugin installeert en activeert, kun je naar WooCommerce -> Instellingen” gaan om bij de instellingen van de plugin te komen.

Bij Order Number Start kun je aangeven vanaf welk nummer je wilt beginnen. Het maakt in dit geval dus niet uit of er al bestellingen bestaan. Wanneer je dit leeg laat, dan start de plugin vanaf het hoogste bestelnummer dat er al is.
Bij Order Number Prefix kun je een voorvoegsel voor het ordernummer instellen. Het is niet noodzakelijk, maar wanneer je meerdere webshops hebt, kan het handig zijn voor je boekhouding en je eigen overzicht. Met een voorvoegsel kun je eenvoudig achterhalen om welke webshop het gaat. Een hele andere optie is om ook het jaartal in het voorvoegsel te zetten. Zo zou je deze nummers ook kunnen gebruiken voor je facturen. Bespreek dit altijd even goed door met je boekhouder of accountant.
Bij Order Number Suffix kun je eventueel ook nog een achtervoegsel toevoegen. Zo zou je bijvoorbeeld -{DD}-{MM}-{YYYY} kunnen toevoegen om de datum in het achtervoegsel te hebben staan. Uiteraard kun je ook alleen het jaartal toevoegen.
Tot slot heb je bij Skip Free Orders de mogelijkheid om gratis bestellingen niet mee te nemen voor de bestelnummers. Bepaal voor jezelf of dit handig is of niet.
Om WooCommerce met Moneybird te koppelen kun je gebruik maken van de plugin Moneybird API koppeling voor WooCommerce van Extension Tree. Het kost € 49,- per jaar voor een single site licentie, wat het geld zeker waard is omdat het je een hoop tijd kan schelen.
Nadat je de plugin hebt geïnstalleerd en geactiveerd zal je de plugin moeten configureren. Je hebt hiervoor een licentiecode nodig en een Moneybird account om de plugin aan te koppelen. De instellingen om een koppeling te maken kun je vinden als je naar “WooCommerce -> Instellingen -> Integratie” gaat. Je kunt de plugin koppelen met de nieuwe of oude Moneybird versie.

Om de plugin te koppelen aan je Moneybird account kun je op “Stel moneybird account koppeling in” klikken. Je krijgt vervolgens onderstaande lightbox te zien waar je een aantal dingen in moet voeren.

Als eerste moet je een API token aanmaken in je moneybird account. Dit kun je eenvoudig doen door in te loggen op je Moneybird account en op “API token aanmaken” te klikken en de tekstuitleg die in de afbeelding staat te volgen. Vervolgens moet je de Client ID en Client Secret invullen van je API token.
Bij stap 2 moet je de licentiecode van de plugin invullen, zodat je updates van de plugin kunt ontvangen. Bij stap 3 hoef je alleen nog maar even op de blauwe knop te klikken, zodat je de plugin toegang geeft tot je Moneybird account. Je komt nu op een scherm uit waar je nog even moet bevestigen dat je toegang wilt.
Eenmaal bovenstaande stappen doorlopen kom je terug bij de instellingen van de plugin en kun je alles naar wens instellen. Het begint met de factuur instellingen.

Al deze instellingen spreken eigenlijk wel voor zich en kun je instellen zoals je het zelf wilt hebben. Mocht er iets niet helemaal duidelijk zijn, dan kun je altijd nog over het vraagtekentje bewegen met je muis voor wat extra uitleg.
Onder de factuur instellingen volgen ook nog de instellingen voor het BTW-tarief.

Hier kun je de WooCommerce BTW tarieven koppelen aan Moneybird BTW tarieven, zodat dit allemaal op een correcte manier werkt en er niks verkeerd gaat met betrekking tot het juiste BTW-tarief.
Je hebt hier zoals je ziet ook nog de Geavanceerde opties. De enige mogelijkheid die je hier hebt is om een Debug logboek in te schakelen, dit is handig wanneer je problemen hebt met de plugin. De ontwikkelaar kan dan eventueel aan de hand van het logboek bekijken wat er precies verkeerd gaat en het vervolgens oplossen.
Dit waren de mogelijkheden die je met deze plugin hebt. Indien je hebt ingesteld dat de facturen direct automatisch gemaakt moeten worden zal je verder niks hoeven te doen. Heb je ervoor gekozen dat een factuur niet automatisch gemaakt wordt, dan kun je bij de bestelling zelf op een knop “Genereer Moneybird factuur” klikken. Dit ziet er als volgt uit:

Bestellingen worden aangemaakt wanneer een klant probeert te betalen op je webshop. Het bestellingsoverzicht is alleen zichtbaar voor beheerders en shop manager gebruikersaccounts. Redacteuren en lager zien hier dus niets van.
Elke bestelling krijgt een unieke bestelling ID waar je op kunt klikken om naar de bestelling te gaan. Deze ID’s zijn niet opeenvolgend omdat het een post ID is. Mocht je wel een opeenvolgend nummer willen, bekijk dan het artikel Aangepaste bestelnummers in WooCommerce.
Elke bestelling die in WooCommerce binnenkomt heeft een status. Bestelstatussen vertellen je hoe het ervoor staat met de bestelling. Het start met “Wacht op betaling” en eindigt met “Afgerond”. De volgende bestelstatussen zijn standaard beschikbaar in WooCommerce:
Bij verschillende bestelstatussen kunnen er automatisch e-mails verzonden worden naar jou of je klanten. Je kunt dit instellen bij de e-mail instellingen van WooCommerce.
Bestelstatussen worden niet automatisch op afgerond gezet. De reden hiervan is dat je op deze manier zelf het overzicht kunt houden. Bestellingen in behandeling moeten worden verzonden en nadat je dit hebt gedaan kun je de bestelling op afgerond zetten.
Om de bestelstatus van een bestelling op afgerond of een andere bestelstatus te zetten, zal je als eerste naar het bestellingsoverzicht moeten gaan en klikken op het bestelnummer van de bestelling. Je komt vervolgens op de bewerkpagina van een bestelling uit.

Standaard heb je in WooCommerce rapporten waarin je onder andere kunt zien wat je best verkochte producten zijn. De rapportagefunctie geeft je dus wel iets van informatie, maar niks over de winst en de prijs van je producten.
De plugin Cost of Goods biedt uitkomst. Dankzij deze plugin kun je extra rapporten bekijken waarmee je de winst van jouw webshop kunt bekijken en hoeveel de goederen je hebben gekost. Super handig wanneer je even snel wilt kijken wat je winst is of welk product je met een goede winstmarge meer zou kunnen promoten.
Het bijhouden van je prijs van goederen is nutteloos wanneer je geen goede rapporten hebt waarmee je verder kunt. De plugin Cost of Goods geeft je daarom de volgende extra rapporten.
Nu je weet dat Cost of Goods je kan helpen met rapporten van je winst en prijs van goederen, is het wel zo handig om te weten hoe deze plugin precies werkt.
Zodra je de plugin hebt aangeschaft, geïnstalleerd en geactiveerd hebt op jouw webshop, zal je per product de inkoopprijs moeten invoeren. Dit is namelijk de enige manier om de echte winst per bestelling te achterhalen.
Je kunt inkoopprijzen in bulk toevoegen aan producten en ook apart per product. Inkoopprijzen in bulk toevoegen doe je door naar het productoverzicht te gaan, alle producten met dezelfde inkoopprijs aan te vinken en vervolgens moet je dan “Bewerken” selecteren boven bij Acties en op “Toepassen” klikken.

Je krijgt nu diverse opties te zien, waaronder Cost of Goods. Hier kun je de inkoopprijs toevoegen, waarna je op “Bijwerken” kunt klikken.
Niet alle producten hebben dezelfde inkoopprijzen. Het is daarom ook mogelijk om de inkoopprijzen per product toe te voegen, inclusief bij variabele producten. Om een inkoopprijs door te voeren voor een product, kun je van de “Snel bewerken” optie gebruikmaken, dan werkt het eigenlijk precies hetzelfde als wanneer je het doet in bulk.
Een andere optie is om het product te bewerken. Wanneer je dan naar het kopje “Productgegevens” gaat, zal je de optie Cost of Goods zien staan om de inkoopprijs in te voeren.

Ja, je kunt aangeven dat bestaande bestellingen direct worden meegenomen in de rapportage. Zodra je alle inkoopprijzen hebt ingevoerd, kun je naar “WooCommerce -> Instellingen -> Producten -> Voorraad” gaan. Vervolgens zal je op deze pagina het kopje “Cost of Goods” zien staan met een aantal instellingen, waaronder de instelling die gaat over bestaande bestellingen.

Kies bij Apply cost to previous orders voor de optie “Apply cost to orders that do not have costs set” en klik vervolgens op “Apply Costs”. De plugin zal dan alle bestellingen controleren op producten die momenteel in je webshop staan en waarvan je de inkoopprijzen hebt ingevoerd. Deze bestellingen komen vervolgens in de rapportage te staan.
Naast bovenstaande opties, heb je ook de mogelijkheid om diverse kosten te filteren om de winst echt accuraat te maken. Je hebt de volgende opties:

Om de correcte winst te berekenen, kun je kosten uitsluiten als afrekenkosten, verzendkosten en btw. Je kunt dit wederom onder “WooCommerce -> Instellingen -> Producten -> Voorraad” vinden. Standaard worden alle opties uitgesloten.
Door hier iets te wijzigen, zal je de kosten meenemen in de winst. Wanneer een product je bijvoorbeeld €3,- kost en je verkoopt het voor €10,-, dan is normaliter de winst €7,-. Wanneer de verzendkosten bijvoorbeeld €3,- zijn en je wilt dit meenemen in de winst, dan zal je winst €10,- zijn.
Bovenstaand voorbeeld klinkt misschien onlogisch, want waarom zou je dit in de winst mee willen nemen? Het kan voorkomen dat je een aparte prijs hebt afgesproken met een bezorgdienst en je hierdoor toch wat winst pakt op de verzendkosten en je dit op een andere manier wilt aftrekken.
In de meeste gevallen zal dit natuurlijk niet het geval zijn, het is daarom aan te raden om alles uit te sluiten. Het is alleen handig om te weten dat de optie er is om dit niet te doen.
Wanneer je alles hebt ingesteld, is het tijd om de winstrapportage te bekijken. Je kunt deze terugvinden onder “WooCommerce -> Rapporten”. Wanneer je vervolgens naar het tabblad “Profit” gaat, kun je direct 3 verschillende rapporten bekijken. De winst per datum, per product en per categorie. De twee andere rapportages kun je onder het kopje “Voorraad” vinden.
Winstrapportage per datum

Winstrapportage per Product

Winstrapportage per categorie

Om ervoor te zorgen dat de order status automatisch op afgerond komt te staan nadat de betaling is voldaan, kun je gebruik maken van een stukje code die je aan het functions.php-bestand van je thema kunt toevoegen. Een andere oplossing is om een plugin te installeren die je de mogelijkheid geeft om dit in te stellen.
Om alle bestellingen in WooCommerce op afgerond te zetten, kun je onderstaande code toevoegen aan het functions.php-bestand van je thema. Het liefst natuurlijk in je child theme, zodat je het niet telkens opnieuw moet doorvoeren.

Een andere oplossing is de plugin WooCommerce Order Status Control. Het voordeel van deze plugin is dat je zelf niet in de code hoeft te rommelen en je natuurlijk net wat meer mogelijkheden hebt.
Zo kun je alle betaalde bestellingen die alleen virtuele producten bevatten automatisch op afgerond laten zetten of je kunt ervoor kiezen dat alle betaalde bestellingen automatisch op afgerond komen te staan. Verder kun je ook nog zorgen dat juist geen enkele bestelling automatisch op afgerond komt te staan.
Wanneer je de plugin hebt geïnstalleerd en geactiveerd kun je de instellingen vinden door naar “WooCommerce -> Instellingen -> Algemeen” te gaan.

Wanneer je in WooCommerce producten hebt aangemaakt, zal je misschien verbaasd zijn door de vele instellingen. Zo kun je onder andere instellen of je een fysiek of digitaal product verkoopt, kun je producteigenschappen koppelen aan een product en is het mogelijk om producten met meerdere variaties toe te voegen.
Om een productcategorie toe te voegen aan je WooCommerce webshop moet je inloggen op je webshop en naar “Producten -> Categorieën” gaan.
Op de pagina waar je nu op uit komt is direct zichtbaar wat je allemaal moet invullen voor je productcategorie. Het is eigenlijk bijna precies hetzelfde als wat je moet invullen voor een normale categorie in WordPress. Het enige verschil is dat je ook nog een thumbnail kunt toevoegen en het weergavetype kunt aangeven.

Het is vrij logisch dat je de productcategorieën die je hebt aangemaakt voor je WooCommerce webshop wilt toevoegen aan het menu. Op deze manier geef je bezoekers direct de mogelijkheid om door je webshop te navigeren.
Om een productcategorie toe te voegen aan het menu zal je naar “Weergave -> Menu’s” moeten gaan.
Wanneer je geluk hebt zie je aan de linkerkant meteen productcategorieën staan. Je kunt hierop klikken, waarna de productcategorieën zichtbaar worden. Het is vervolgens alleen een kwestie van een vinkje zetten bij de productcategorieën en op “Aan menu toevoegen” te klikken.

Zie je productcategorieën niet staan op deze pagina? Je kunt dit zichtbaar maken door rechtsboven op “Scherminstellingen” te klikken en vervolgens een vinkje te zetten bij productcategorieën.

Was WooCommerce installeren een makkie voor je en heb je ook al productcategorieën aangemaakt? Dan kun je nu naar “Producten -> Product toevoegen” gaan om je allereerste product toe te voegen.
De pagina waar je nu op uitkomt lijkt eigenlijk op de pagina die je krijgt wanneer je een bericht of pagina aanmaakt. Er zijn alleen wel degelijk verschillen.
In het bovenste veld kun je de productnaam (titel) invoeren en in het grote veld daaronder, waar je bij een bericht je artikel schrijft, kun je de lange productomschrijving invoeren. De lange productomschrijving komt in de tab “beschrijving” te staan. Verderop de bewerkpagina komen we ook nog de korte beschrijving tegen, dit stukje tekst komt direct onder de titel.

Onder deze twee velden komen we de productgegevens box tegen, hier staan een aantal hele belangrijke opties in die je moet invullen. Zo zie je direct op het tabblad “Algemeen” de mogelijkheid om de prijs van het product in te vullen, of het belastbaar is en in welke belastingklasse het moet vallen.

Op het tabblad “Voorraad” kun je de voorraad beheren en een artikelnummer invoeren. Op het tabblad “Verzendmethoden” kun je het gewicht, de afmetingen en de verzendklasse instellen. Verder hebben we ook nog de tabbladen “gerelateerde producten”, waar je zelf kunt aangeven welke producten gerelateerd zijn, het tabblad “Eigenschappen”, waar je producteigenschappen kunt toevoegen en het tabblad “Geavanceerd”, waar je een aankoopnotitie kunt plaatsen, de menuvolgorde kunt bepalen en de beoordelingen kunt in- of uitschakelen.
Daarnaast heb je overigens nog een aantal mogelijkheden, maar hier kom ik in andere artikel op terug. Zo kun je ook nog downloadbare producten, gegroepeerde producten, externe producten en variabele producten maken.
Helemaal onderaan de pagina staat tot slot ook nog de box “korte productomschrijving”, de plek waar je dan uiteraard een korte omschrijving van het product kwijt kunt.

Nu je alle belangrijke informatie hebt ingevuld kun je verder met de opties aan de rechterkant. Zo kun je om te beginnen de productcategorie instellen en eventueel producttags toevoegen.

Natuurlijk moeten we ook de productafbeelding niet vergeten, want een bezoeker neemt natuurlijk geen genoegen aan een productpagina zonder afbeelding van het product.
Bij het kopje “productafbeelding” kun je de foto instellen die bezoekers direct te zien krijgen op de productpagina en daarnaast ook op andere plekken op de website. Zo wordt de productafbeelding ook gebruikt op bijvoorbeeld de categoriepagina, in widgets of de homepage.
Als je meerdere foto’s hebt van een product, dan kun je deze toevoegen onder het kopje “Fotogalerij”. De foto’s die je hier toevoegt worden in de meeste thema’s onder de productafbeelding getoond.

Je hebt nu alles ingevoerd en ingesteld wat er nodig en mogelijk is. Het laatste wat je dan nog moet doen is even op “Publiceren” klikken en je product staat online.
Hoe het er vervolgens uitziet is natuurlijk helemaal afhankelijk van het thema dat je gebruikt, maar hieronder kun je bekijken hoe het er ongeveer uit kan komen te zien.

Om WooCommerce producten te exporteren kun je naar “Producten” gaan. Je zal hier bovenaan het productoverzicht de knop “Exporteren” zien staan als derde knop.

Eenmaal op de knop gedrukt, kom je op een pagina uit waar je een aantal dingen kunt instellen. Het gaat dan met name om wat je precies wilt exporteren.

Je hebt bij “Welke kolommen moeten geëxporteerd worden?” de mogelijkheid om niks in te vullen, waardoor alle kolommen geëxporteerd zullen worden. Wil je een aantal specifieke kolommen exporteren, dan kun je klikken in het veld en selecteren welke kolommen je wilt exporteren. Dit kan bijvoorbeeld de productnaam en de reguliere prijs zijn.
Bij “Welke producttypes moeten geëxporteerd worden?” is het verhaal eigenlijk precies hetzelfde. Selecteer je niks, dan worden alle verschillende producttypes geëxporteerd. Wil je alleen alle simpele producten exporteren, dan kun je in het veld klikken en moet je simpel product selecteren.
Ik hoef je waarschijnlijk niet te vertellen dat bij “Welke productcategorie moet worden geëxporteerd” je kan filteren op productcategorie. Het is dus super eenvoudig om per categorie aan het werk te gaan. Wanneer je niks selecteert exporteer je alle productcategorieën en anders exporteer je alleen de producten uit de categorieën die je wel geselecteerd hebt.
Verder heb je ook nog de optie “Aangepaste meta exporteren“. De meta data waar het in dit geval over gaat is meestal informatie bij de producten van andere plugins. Heb je dus een plugin geïnstalleerd waar WooCommerce niet standaard bekend mee is, dan kan het lonen om alle aangepaste meta te exporteren om niks kwijt te raken.
Eenmaal alles naar wens ingesteld, zou het er als volgt uit kunnen zien:

Het enige wat je nu nog hoeft te doen is op de paarse knop “CSV genereren” klikken en het exportbestand wordt gemaakt.

Wanneer het allemaal goed gedraaid heeft krijg je nu in beeld dat je het CSV-bestand kunt downloaden en opslaan. Je kunt hierna de exporteer-pagina verlaten, aangezien je het CSV-bestand van je WooCommerce producten in handen hebt.
Voordat je ook maar iets doet, wil ik iets duidelijk maken om problemen te voorkomen. Je kunt in WooCommerce bestaande producten bijwerken en nieuwe producten toevoegen. Maak voor beide opties een apart bestand. Je kunt namelijk niet twee dingen tegelijkertijd met een bestand en het zou zonde zijn als producten dubbel in je webshop komen te staan.
Om producten te importeren in WooCommerce heb je altijd een CSV-bestand nodig. Wanneer je producten hebt geëxporteerd van een andere WooCommerce webshop, zal je het goede bestand al in je handen hebben. Het is ook een optie om producten uit je eigen webshop te exporteren, puur om te zorgen dat je een goed bestand hebt.
Mocht je nieuwe producten willen toevoegen, dan kun je een CSV-bestand maken en zal je hier alle productgegevens in moeten zetten. Het moet alleen wel op de juiste manier opgebouwd worden, zodat het goed gaat met importeren.
Wil je bestaande producten bijwerken? Dan heb je sowieso al een exporteerbestand gemaakt waar je gebruik van kunt maken. Het enige wat je in dit bestand moet doen is alle wijzigingen doorvoeren.
Indien je geen CSV-bestand hebt die je als voorbeeld kunt gebruiken, dan kun je het het Product CSV Import Schema bekijken. Hier staat alle informatie in die je nodig hebt om een goed CSV-bestand te maken.
Tip: Afbeeldingen moeten al van te voren zijn geüpload of ergens anders online moeten staan om goed geïmporteerd te worden in je WooCommerce webshop.
Om producten te importeren in WooCommerce kun je naar “Producten” gaan. Op deze pagina zal je bovenaan de knop “Importeren” zien staan, waar je uiteraard op moet klikken.

Zodra je op de importeerknop hebt geklikt kom je uit op de pagina waar je het importproces kunt starten.

De eerste optie die je te zien krijgt is natuurlijk de optie “Een CSV-bestand op je computer kiezen“. Klik hier op bladeren om een CSV-bestand te uploaden naar je website.
Bij de tweede optie “Bestaande producten bijwerken” kun je aangeven of je bestaande producten wilt updaten of nieuwe producten wilt toevoegen. Zet een vinkje neer als je bestaande producten wilt updaten. Zet geen vinkje neer als je nieuwe producten wilt toevoegen.
Bovenstaande opties zijn eigenlijk de twee opties die je in eerste instantie ziet. Wanneer je op “Geavanceerde instellingen tonen” klikt, zal je nog drie extra opties te zien krijgen.
Zo krijg je de mogelijkheid “Of geef een pad naar een CSV-bestand op je server op:“. Een zeer handige optie wanneer het CSV-bestand bijvoorbeeld te groot is om te uploaden. Je kunt het dan via FTP op de server plaatsen, waardoor de WooCommerce producten alsnog geïmporteerd kunnen worden.
Verder heb je ook nog de optie “CSV-scheidingsteken“. Hier hoef je in principe geen wijzigingen in aan te brengen als je hebt gevolgd hoe het CSV-bestand opgebouwd moet worden. Heb je toch een andere manier gebruikt om kolommen te scheiden, dan kun je dit hier in elk geval aanpassen.
Tot slot heb je de mogelijk “Vorige voorkeuren voor kolomindeling gebruiken“. Deze optie is handig wanneer je niet meer precies weet hoe je de vorige keer met het importeren iets hebt ingesteld voor de kolomindelingen en je wel dezelfde opties wilt houden. Toch handig dat WooCommerce dit zelf voor je kan onthouden.
Als je alles goed hebt ingesteld en het CSV-bestand hebt geselecteerd om te uploaden, kun je op “Doorgaan” klikken. We gaan nu CSV-velden aan producten koppelen.
Wanneer het CSV-bestand succesvol is geïmporteerd, zal je moeten aangeven welke kolommen bij welke velden horen. Alle kolommen die zijn gevonden komen daarom in een overzicht te staan met de kolomnaam en daarnaast de optie bij welk productveld het hoort.

WooCommerce probeert automatisch de juiste velden bij de kolomnamen te vinden van je CSV-bestand. Over het algemeen werkt dit prima, maar mocht er iets toch niet helemaal goed staan, dan kun je op het dropdown-menu klikken. Je kunt vervolgens het veld aanpassen naar het juiste veld of aangeven dat deze kolom niet geïmporteerd hoeft te worden.
Alle kolommen die WooCommerce niet kent zullen ook niet geïmporteerd worden. Het is daarom extra belangrijk om altijd goed te controleren of alle velden kloppen en velden aan te passen die WooCommerce niet kent.
Staan alle velden bij de juiste kolomnaam? Super, dan kun je nu onderaan de pagina op de knop “Importeerfunctie uitvoeren” klikken.
Het is nu alleen nog een kwestie van geduld hebben totdat alle producten netjes in je WooCommerce webshop geïmporteerd zijn.

Zodra de importeerfunctie volledig is uitgevoerd, krijg je te zien hoeveel producten er zijn geïmporteerd. Mochten er producten niet goed geïmporteerd kunnen worden, dan krijg je dit samen met de reden te zien.

In de afbeelding hierboven kun je bijvoorbeeld zien dat er 50 producten met succes zijn geïmporteerd. 3 producten zijn echter ook mislukt. Door op “Logbericht voor importeren bekijken” te klikken, kun je zien waarom deze 3 producten niet zijn geïmporteerd. In dit geval komt het omdat er een ongeldige of dubbele SKU is ingevuld. Dit zal aangepast moeten worden om deze 3 producten alsnog te importeren.
Eigenschappen aanmaken in WooCommerce gaat net zo eenvoudig als het aanmaken van een categorie in WordPress. Om een eigenschap te maken moet je naar “Producten -> Eigenschappen” gaan. Je krijgt dan het volgende te zien wat je kunt invullen:

Voor het gemak zal ik nog even uitleg geven bij alles wat je kunt invullen, aanvinken of selecteren.
Naam hoef ik eigenlijk niet veel over te vertellen. Vul de naam van een eigenschap in die erbij past. In mijn voorbeelden eerder in dit artikel was het kleur, maat en merk.
Afkorting is iets waar ik zelf weinig aandacht aan besteed. Ik vul hier altijd hetzelfde in als de naam, maar eventueel zou je het dus kunnen afkorten.
Archieven activeren is handig wanneer je ervoor wilt zorgen dat er archiefpagina’s aangemaakt worden voor de termen. Je kunt het zien als categoriepagina’s voor eigenschappen.
Type is misschien wel belangrijker dan je denkt. Je kunt hier aangeven of je de termen van te voren moet invullen (selecteer) of dat je deze ook gewoon kunt invullen bij een product zelf (tekst). Kies wat je het prettigst vindt werken.
Standaard sorteervolgorde zegt eigenlijk ook meteen genoeg. Je kunt hiermee de volgorde aangeven die voor de termen gehanteerd wordt op de website. Je hebt de mogelijkheid om te kiezen voor een aangepaste volgorde, op naam of op term ID.
Eenmaal eigenschappen gemaakt zal je termen moeten toevoegen. Wanneer je bij type voor “Selecteren” hebt gekozen moet je dit vooraf invullen. Heb je gekozen voor “Tekst”, dan kun je het bij het desbetreffende product toevoegen.
Om termen voor eigenschappen vooraf in te voeren kun je naast de eigenschap op het tandwieltje klikken.

Je komt dan op een pagina uit waar je termen kunt toevoegen net zoals je een normale categorie zou toevoegen aan je website. Je kunt een naam, slug en beschrijving toevoegen.

Zoals je ziet is het echt niet zo moeilijk om de termen toe te voegen. Het is gewoon een kwestie van alle termen toevoegen die je nodig denkt te hebben voor je webshop.
Nu we alle eigenschappen en termen hebben gemaakt is het zaak om deze gegevens aan producten te koppelen, zodat we er ook echt iets mee kunnen doen.
Om een eigenschap in WooCommerce aan een product te koppelen gaan we naar de bewerkpagina van een product toe en vervolgens naar de box “Productgegevens”.
Wil je eigenschappen gebruiken voor een variabel product, dan kun je bovenaan voor variabel product kiezen. Wil je de eigenschappen voor de navigatiefilter of extra informatie gebruiken, dan kun je het producttype gebruiken die je wilt.
Nu we een producttype hebben gekozen kunnen we naar het tabblad “Eigenschappen” gaan.

Je kunt hier een Custom producteigenschap toevoegen, maar om bij de aangemaakte producteigenschappen te komen kun je op het dropdown menu klikken. Selecteer hier de eigenschap die je wilt gebruiken en klik op “Toevoegen”.
Nadat je de eigenschappen hebt toegevoegd die je wilt gebruiken voor het product, zal je bij “Waarde(n)” ook nog de termen moeten toevoegen.

Wanneer je bij het aanmaken van de eigenschap voor “Selecteer” hebt gekozen is het mogelijk om de termen te selecteren. Door op “Alles selecteren” te klikken worden alle termen van de eigenschap toegevoegd. Heb je gekozen voor tekst, dan zal je de termen handmatig moeten invoeren.
Klik wanneer je klaar bent op “Eigenschappen opslaan” en werk het product bij. Je kunt nu door naar het volgende product om hetzelfde te doen. Zodra je alle producten hebt ingevuld ben je helemaal gereed om gebruik te maken van de mogelijkheden.
Nu je alles hebt ingevuld wil je het natuurlijk gebruiken. Ik zal nog even beschrijven wat je kunt doen om de eigenschappen op de verschillende manieren zichtbaar te krijgen op de website.
Voor de gelaagde navigatie widget heb je alles al gedaan door bovenstaande stappen te volgen. Het enige wat je verder nog hoeft te doen is naar “Weergave -> Widgets” gaan en de gelaagde navigatie widget in een widget-gebied te plaatsen.

Je kunt bij deze widget bij “Eigenschap” aangeven welke eigenschap je wilt tonen tonen in deze widget, bij “Weergavetype” hoe je het wilt weergeven (lijst of dropdown menu) en bij “Zoektype” kun je aangeven of bezoekers van je website meerdere termen kunnen aanvinken of dat er maar 1 term gekozen kan worden in de filter.
Wil je eigenschappen gebruiken voor variabele producten, dan moet je erop letten dat het product als “Variabel product” ingesteld staat in de productgegevens box.
Wanneer dit goed ingesteld staat krijg je bij het tabblad “Eigenschappen” de mogelijkheid om een vinkje te zetten bij “gebruik voor variaties”.

Wanneer je dit aanvinkt kun je bij variaties de variabele producten maken.
Om WooCommerce met Moneybird te koppelen kun je gebruik maken van de plugin Moneybird API koppeling voor WooCommerce van Extension Tree. Het kost € 49,- per jaar voor een single site licentie, wat het geld zeker waard is omdat het je een hoop tijd kan schelen.
Nadat je de plugin hebt geïnstalleerd en geactiveerd zal je de plugin moeten configureren. Je hebt hiervoor een licentiecode nodig en een Moneybird account om de plugin aan te koppelen. De instellingen om een koppeling te maken kun je vinden als je naar “WooCommerce -> Instellingen -> Integratie” gaat. Je kunt de plugin koppelen met de nieuwe of oude Moneybird versie.

Om de plugin te koppelen aan je Moneybird account kun je op “Stel moneybird account koppeling in” klikken. Je krijgt vervolgens onderstaande lightbox te zien waar je een aantal dingen in moet voeren.

Als eerste moet je een API token aanmaken in je moneybird account. Dit kun je eenvoudig doen door in te loggen op je Moneybird account en op “API token aanmaken” te klikken en de tekstuitleg die in de afbeelding staat te volgen. Vervolgens moet je de Client ID en Client Secret invullen van je API token.
Bij stap 2 moet je de licentiecode van de plugin invullen, zodat je updates van de plugin kunt ontvangen. Bij stap 3 hoef je alleen nog maar even op de blauwe knop te klikken, zodat je de plugin toegang geeft tot je Moneybird account. Je komt nu op een scherm uit waar je nog even moet bevestigen dat je toegang wilt.
Eenmaal bovenstaande stappen doorlopen kom je terug bij de instellingen van de plugin en kun je alles naar wens instellen. Het begint met de factuur instellingen.

Al deze instellingen spreken eigenlijk wel voor zich en kun je instellen zoals je het zelf wilt hebben. Mocht er iets niet helemaal duidelijk zijn, dan kun je altijd nog over het vraagtekentje bewegen met je muis voor wat extra uitleg.
Onder de factuur instellingen volgen ook nog de instellingen voor het BTW-tarief.

Hier kun je de WooCommerce BTW tarieven koppelen aan Moneybird BTW tarieven, zodat dit allemaal op een correcte manier werkt en er niks verkeerd gaat met betrekking tot het juiste BTW-tarief.
Je hebt hier zoals je ziet ook nog de Geavanceerde opties. De enige mogelijkheid die je hier hebt is om een Debug logboek in te schakelen, dit is handig wanneer je problemen hebt met de plugin. De ontwikkelaar kan dan eventueel aan de hand van het logboek bekijken wat er precies verkeerd gaat en het vervolgens oplossen.
Dit waren de mogelijkheden die je met deze plugin hebt. Indien je hebt ingesteld dat de facturen direct automatisch gemaakt moeten worden zal je verder niks hoeven te doen. Heb je ervoor gekozen dat een factuur niet automatisch gemaakt wordt, dan kun je bij de bestelling zelf op een knop “Genereer Moneybird factuur” klikken. Dit ziet er als volgt uit:

Wat direct belangrijk is om te weten is dat een gegroepeerd product uit meerdere soorten producten bestaat. Als eerste heb je natuurlijk het gegroepeerde product, wat dient als hoofdproduct en waar je alle informatie en afbeeldingen kwijt kunt. Verder heb je normale simpele producten nodig, want deze kun je koppelen aan het gegroepeerde product.
Om een gegroepeerd product te maken in WooCommerce kun je net als bij normale producten naar “Producten -> Product toevoegen” gaan om te beginnen. Wanneer je op de bewerkpagina bent kun je naar de box “Productgegevens” gaan om aan te geven dat het om een gegroepeerd product gaat.

Vul vervolgens alle informatie in die je over de producten in wilt vullen en plaats afbeeldingen toe. Prijzen kun en hoef je niet invoeren, want dit kun je straks bij de producten zelf doen.
Nadat je jouw gegroepeerde product hebt toegevoegd, kun je simpele producten toevoegen die je aan het gegroepeerde product kunt koppelen. Deze producten kun je net als elk ander normaal product toevoegen met informatie, afbeeldingen en natuurlijk de prijs.
Wanneer je alle gegevens hebt toegevoegd moet je in dit geval ook nog even naar het tabblad “Gerelateerde producten” gaan in de Productgegevens box van je gegroepeerde product. Je kunt bij dit tabblad de producten koppelen. Het enige wat je hiervoor hoeft te doen is de naam van het gegroepeerde product invullen en vervolgens selecteren.

Eenmaal alles ingesteld kun je het product opslaan en andere producten die bij het gegroepeerde product horen aanmaken.
Zie je weleens bij een product op Bol.com “Voor 23:00 uur besteld, morgen in huis” staan? Hoe fijn zou het zijn als jij net zoiets kunt doen op jouw WooCommerce-webshop en dit per product in kunt stellen?

Ik heb goed nieuws voor je, de plugin “WooCommerce Estimated Shipping Date Per Product” geeft je de mogelijkheid om de verwachte levertijd in te stellen. Zodra je de plugin installeert en activeer op je WooCommerce-webshop kun je per product de levertijd instellen. De verwachte levertijd kun je onder andere op de productpagina, in het winkelmandje en op de afrekenpagina laten zien.
Voordat je alle levertijden van de producten op je webshop instelt, zou ik als eerste naar de instellingenpagina gaan van de plugin. Je komt hier door naar “WooCommerce -> Product Est Date” te gaan.

Bovenaan op de pagina kun je instellen op welke pagina’s de verwachte levertijd getoond mag worden op de webshop, of het ook in de e-mail erbij moet staan en op welke positie op de productpagina het getoond moet worden.

Verderop de instellingenpagina heb je de mogelijkheid om de tekst aan te passen die wordt weergegeven. Zo kun je het vertalen en aangeven hoe de levertijd moet worden weergegeven. Je hebt onder andere de mogelijkheid om aan te geven hoeveel dagen het duurt of op welke datum je verwacht het product te kunnen leveren. Het datumformaat kun je hier ook instellen.

Op zondag wordt in de meeste situaties niet geleverd. Hier springt de plugin handig op in, want je kunt ook aangeven welke dagen overgeslagen kunnen worden. Bij “Week day off” kun je de dagen selecteren waarop je niet kunt leveren. Daarnaast kun je ook specifieke data uitsluiten (bijvoorbeeld 1e en 2e kerstdag) of een bepaalde periode.

Het is verder ook zo dat je bestellingen voor jezelf bijvoorbeeld voor 16:00 binnen moet hebben om te kunnen garanderen dat je op een bepaalde dag het pakket kunt afleveren. Bij het kopje “Delivery end time” kun je het tijdstip aangeven die je hiervoor wilt gebruiken.

Tot slot heb je ook nog de mogelijkheid om de tekstkleur aan te passen en de lettergrootte, zodat je de levertijd goed kunt laten opvallen.
Om de levertijd van een product in te stellen in WooCommerce kun je het product bewerken en naar de box “Productgegevens” gaan. Je ziet hier een tabblad “Product EST Date” staan waar je op kunt klikken om de volgende opties te krijgen.

Bij Enable for this product kun je aangeven of je de levertijd van dit product wilt weergeven door het aan te vinken.
Vervolgens kun je bij Estimation time het aantal dagen aangeven die je nodig hebt om het product bij de klant af te leveren.
Als laatste heb je dan ook nog de optie Estimated date text. Dit veld kun je in principe leeg laten als je de tekst wilt gebruiken die je op de instellingenpagina hebt ingesteld. Mocht je een keer een unieke tekst willen gebruiken bij een product, dan kun je dit hier eenvoudig aanpassen.
Zodra je de WooCommerce Pre-Orders plugin hebt geinstalleerd en geactiveerd, kun je naar “WooCommerce -> Instellingen -> Pre-Order” gaan. Je komt hier diverse instellingen tegen.
Zo kun je direct een aantal knoppen, het product bericht en de winkel en afreken teksten vertalen naar het Nederlands. Er is op deze pagina tevens een optie om de geautomatiseerde pre-orderverwerking uit te schakelen. Dit is handig wanneer het om een testwebsite gaat.

Wanneer je de vertalingen naar wens hebt ingevuld, vergeet dan niet de wijzigingen op te slaan. Vervolgens kun je aan de slag om het product aan te maken dat klanten kunnen reserveren.
Om een pre-order product te maken in WooCommerce, kun je op de normale manier een product toevoegen. Vervolgens kun je in de productgegevens box naar het tabblad “Pre-Orders” gaan.

Bovenaan kun je direct een vinkje zetten bij Enable Pre-Orders om te zorgen dat dit product als pre-order product wordt gezien. Voor variabele producten is het handig om te weten dat je de pre-orders per product niveau inschakelt. Dit houdt in dat alle variaties van je variabele product ook als pre-order product worden gezien.
Bij Availability Date/Time kun je de datum en tijd aangeven wanneer het product beschikbaar komt.
Mocht je extra kosten willen berekenen voor je Pre-Orders, dan kun je het bedrag aangeven bij Pre-Order Fee.
Tot slot kun je ook nog aangeven wanneer er betaald moet worden bij de optie When to Charge. Je kunt hier kiezen voor Upfront (direct betalen) of voor Upon Release (betalen op de releasedatum).
Wanneer je voor Upon Release kiest, wordt de betaling automatisch verricht indien de gekozen betaalmethode dit ondersteunt (bijvoorbeeld creditcard). Heb je alleen betaalmethodes waar direct mee betaald kan worden, dan wordt er op de releasedatum een “Betaal nu” e-mail gestuurd. De klant kan dan via de e-mail naar de betaalpagina om de betaling te verrichten.
Met de Product Video for WooCommerce plugin kun je video’s plaatsen op al je productpagina’s. Je hebt de mogelijkheid om een uitgelichte productvideo te gebruiken in plaats van een uitgelichte afbeelding, je kunt video’s toevoegen aan een productgalerij en je hebt nog allerlei instellingen hoe je video’s laat afspelen.
Om een uitgelichte video te plaatsen in WooCommerce, kun je een product bewerken en vervolgens naar de “Featured Video” box gaan.

Je kunt hier bij Enable Featured video aangeven of je gebruik wilt maken van een uitgelichte video bij dit product.
Vervolgens kun je aangeven of de video mag worden weergegeven op de winkel- en productpagina.
Bij Video Thumbnail kun je een thumbnail instellen voor je video. De bezoeker krijgt dan een afbeelding te zien. Stel je dit niet in, dan zien bezoekers direct de video.
Bij Featured Video Type kun je aangeven wat voor video je wilt embedden of uploaden. YouTube, Vimeo, Facebook, Dailymotion en nog veel meer is mogelijk.
Video’s kun je bij de Product Video for WooCommerce plugin niet aan productgalerijen toevoegen via de productpagina zelf. Je kunt hiervoor naar “Product Video” gaan in het linkermenu en een nieuwe productvideo toevoegen. Je komt dan uit op onderstaande pagina.

Verder zie je voornamelijk dezelfde opties als de opties die je hebt bij het maken van een uitgelichte video. De enige extra optie, is de optie Attach with products. Je kunt hier een productnaam invoeren en vervolgens selecteren dat de product hier getoond moet worden.
Je webshop wil je natuurlijk zo goed mogelijk inrichten. Zo moeten de producten in de juiste volgorde staan, moet je de keuze maken of je reviews wilt in- of uitschakelen, welke widgets je wilt gebruiken, en nog meer van dat soort dingen.
Als webshop-eigenaar ben je vermoedelijk constant dingen aan het veranderen en komen er regelmatig nieuwe bestellingen binnen.
Het zou super vervelend zijn als je bestellingen of wijzigingen die je hebt doorgevoerd kwijtraakt. Automatisch real-time back-ups laten maken kan ik daarom elke webshop-eigenaar aanraden.
Er zijn diverse plugins waarmee je back-ups kunt maken van je database en de bestanden. De oplossing die ik gebruik voor webshops van mijn klanten, en ook voor Webtalis en de Webtalis Academy, is VaultPress.
VaultPress is tegenwoordig onderdeel van Jetpack en is gemaakt door Automattic, het bedrijf achter WordPress. Met het Personal en Premium plan van Jetpack, krijg je dagelijkse VaultPress back-ups die 30 dagen bewaard blijven. Dit is op zich al niet verkeerd.
Met het professionele plan van Jetpack gaat alles nog een aantal stappen verder. Zo worden automatisch real-time back-ups gemaakt bij elke wijziging op je website en wordt het ook nog eens voor een ongelimiteerde tijd bewaard.
Een ander groot voordeel van VaultPress back-ups is dat alle back-ups extern worden bewaard. Er staat dus niks op de server van je eigen webshop, waardoor je jouw back-ups altijd kunt benaderen als je eigen server plat ligt of niet meer toegankelijk is.
Tot slot kun je back-ups ook nog eens terugzetten met een simpele druk op de knop. Ik heb dit al een aantal keer moeten doen bij klanten en dit ging altijd zonder problemen.
Wat mij betreft is Jetpack’s VaultPress back-up systeem daarom uitermate geschikt voor webshops als je het belang van het maken van back-ups inziet.
Zodra je een Jetpack plan hebt aangeschaft met daarin VaultPress back-ups, kun je de VaultPress plugin installeren en de licentiecode invoeren. Hierna wordt alles in gang gezet en de eerste back-up gemaakt.
Vervolgens kun je via VaultPress altijd bij je back-ups komen en ook zien hoelang geleden er voor het laatst een back-up is gemaakt. Zo kan ik zien dat er op het moment dat ik schrijf, 3 minuten geleden voor het laatst een back-up is uitgevoerd.

Wanneer je op “Activity” klikt, kun je direct een handige log zien met bestanden die als laatste zijn opgeslagen in VaultPress. De afbeelding hierboven heb ik tussen het schrijven door toegevoegd. Wat ik vervolgens direct terugzag bij VaultPress was het volgende:

Super handig eigenlijk als je erover nadenkt. Wanneer er iets geks aan de hand is, kun je door deze log ook nagaan wat er precies is aangepast op je webshop.
Wanneer je VaultPress gebruikt, hoef je nergens meer op te letten als het om het maken en beheren van je back-ups gaat. Wanneer je een back-up terug moet zetten, kun je naar het dashboard van VaultPress gaan. Klik vervolgens op “Backups” om bij een overzicht te komen van alle back-ups gesorteerd op datum en tijd.

Zoals je hierboven ziet, zie je in het aantal berichten, pagina’s, reacties, thema’s, plugins en uploads. Bekijk welke back-up jou het beste kan helpen door naar de datum, tijd en andere informatie te kijken. Welke back-up is bijvoorbeeld gemaakt voor de problematische update?
Zodra je een back-up hebt gevonden die je terug wilt zetten, kun je aan de rechterkant op “restore” klikken.

Je kunt nu selecteren welke onderdelen uit de back-up je terug wilt zetten. Als je niet weet waar het probleem precies ligt, is het verstandig om alle onderdelen terug te zetten.
Zodra je op “Prepare Backup” hebt geklikt en alles hebt bevestigd, zal de data teruggezet worden. Dit proces kan een kwestie van minuten tot een aantal uur zijn, afhankelijk van hoe groot je website is en of alles teruggezet moet worden. Je krijgt een e-mail zodra alles goed is teruggezet.
Wat veel mensen niet weten, is dat er een standaard optie in WooCommerce zit om producten te sorteren.
Om bij deze optie te komen moet je naar het productoverzicht gaan door op het menu-item “Producten” te klikken aan de linkerkant in het beheerdersgedeelte.
Je kijkt nu waarschijnlijk direct naar de producten in het productoverzicht. Wanneer je echter bovenaan de pagina kijkt, zie je het kopje “Sortering” staan.

Klik hierop om op de pagina uit te komen waar je de producten kunt sorteren. Op het eerste gezicht lijkt er geen verschil te zijn, omdat je wederom op een overzichtspagina terechtkomt.
Op deze pagina heb je alleen nu wel de mogelijk gekregen om producten naar boven of beneden te slepen. Producten naar de juiste positie slepen is dan ook de manier om producten te sorteren.

Het komt regelmatig voor dat je alles naar de juiste plek gesleept hebt en het nog steeds niet in de juiste volgorde getoond wordt op de website.
Vaak komt dit omdat nog niet alle producten een positie hebben gekregen. Het kan ook zijn dat je thema alles net iets anders aanpakt, waardoor het normale sorteren niet goed samengaat.

Werkt de standaard WooCommerce sorteer mogelijkheid niet naar behoren op jouw website? Het is mogelijk om het op een andere manier te doen. Met behulp van de plugin Post Types Order zal het geen enkel probleem zijn om WooCommerce producten te sorteren.
Nadat je de plugin hebt geïnstalleerd en geactiveerd, zal er eerst staan dat de plugin ingesteld moet worden. Ga naar “Instellingen -> Post Types Order”, pas de instellingen naar wens aan en klik op “Instellingen Opslaan”.
Je kunt nu naar Producten -> Re-Order gaan om de producten te sorteren. Het is hier wederom een kwestie van de producten naar de juiste plek slepen.

Het voordeel van deze plugin is dat je niet alle producten hoeft te slepen om de daadwerkelijke volgorde te bepalen. Wanneer een aantal producten niet verplaatst zijn en je slaat het op, dan wordt gewoon de juiste volgorde gehanteerd.
Deze plugin heeft bij mij altijd gewerkt. Wanneer producten sorteren via WooCommerce bij jou niet werkt, kan ik je dus zeker aanraden om het op deze manier te doen.
Naast dat je zelf producten kunt sorteren, kunnen klanten op jouw webshop ook altijd op verschillende manieren de producten sorteren. Denk aan de opties sorteren op populariteit, gemiddelde waardering, prijs en dat soort dingen.
Om Kortingsbonnen aan te maken kun je naar “WooCommerce -> Kortingsbonnen” gaan. Mocht het echter zo zijn dat je deze optie niet hebt, dan moet je de kortingsbonnen functionaliteit eerst nog inschakelen op jouw webshop.
Je kunt kortingsbonnen inschakelen door naar “WooCommerce -> Instellingen” te gaan. Op deze pagina zal je de optie “Schakel het gebruik van kortingsbonnen in” zien staan. Zet hier een vinkje om kortingsbonnen in te schakelen.

Mocht je kortingsbonnen in WooCommerce juist willen uitschakelen, dan kun je hier het vinkje weghalen.
Verder zie je op deze pagina ook de optie “Kortingsbonnen cumulatief toepassen”. Wanneer je hier een vinkje zet wordt bij gebruik van meerdere kortingsbonnen de eerste kortingsbon toegepast op het volledige bedrag, de tweede op het gereduceerde bedrag en ga zo maar door.
Je kunt een kortingsbon aanmaken door naar “Marketing -> Kortingsbonnen” te gaan. Je zal op deze pagina direct bovenaan de knop “Kortingsbon toevoegen” zien staan, met daaronder alle kortingsbonnen die je tot nu hebt aangemaakt. Klik op de knop kortingsbon toevoegen.

Zodra je op de knop geklikt hebt begint het hele spektakel met alle instellingen die je wel niet kunt doen. Het begint in elk geval makkelijk. In het eerste veld kun je direct een kortingscode invullen die klanten van je webshop moeten gebruiken om de korting te ontvangen.

In het veld onder de kortingscode kun je ook nog een beschrijving toevoegen, maar dit is volledig optioneel en niet zichtbaar voor je klanten. Het is wel handig voor jezelf om aan te geven waar je deze kortingscode precies voor maakt. Zo kun je kortingscodes goed van elkaar onderscheiden wanneer je meerdere kortingsbonnen hebt op jouw webshop.
Nu we dit gedaan hebben moeten we natuurlijk aangeven hoeveel korting deze kortingscode geeft en in welke situaties de kortingsbon gebruikt mag worden. Al deze instellingen kun je in de box “Kortingsbongegevens” instellen. Er staan in deze box 3 tabbladen vol met instellingen.
Bij het tabblad “Algemeen”, in de kortingsbongegevens box, kun je aangeven wat voor type korting je wilt geven, wat de waarde van de kortingsbon is, of de kortingsbon ook recht geeft op gratis verzending en of de kortingsbon een vervaldatum heeft. Kortom, de belangrijke algemene dingen.

Je kunt bij Kortingstype aangeven of de kortingscode die je klanten invoeren wordt toegepast op de winkelmand (winkelmandkorting) of op producten (productkorting). Verder kun je ook aangeven of je een vast bedrag of een percentage aan korting wilt geven.
In het veld Waarde van kortingsbon kun je de korting invoeren die je wilt geven aan de klant. Afhankelijk van het type korting dat je geeft, is dit een vast bedrag dat je invoert of een percentage.
Wil je dat een kortingsbon recht geeft op gratis verzending? Je kunt dit aangeven door een vinkje te zetten bij Sta gratis verzending toe. Dit is echter niet het enige wat je moet doen. Om gratis verzending toe te staan is het noodzakelijk dat je gratis verzending hebt ingeschakeld in de verzendzone bij je verzendmethode en dat een kortingsbon vereist is. Hieronder kun je zien hoe je dit kunt aangeven.

In het artikel WooCommerce Verzendkosten instellen kun je overigens meer informatie vinden over het instellen van de verzendkosten in WooCommerce. Dit is handig om te bekijken als je nog niet alles goed hebt ingesteld.
Tot slot kun je bij de algemene instellingen ook nog aangeven of de kortingsbon geldig is tot een bepaalde datum. Mocht je bijvoorbeeld een maandactie hebben, dan kun je bij Vervaldatum kortingsbon een datum invoeren tot wanneer de kortingscode gebruikt kan worden en geldig is. Let op dat het hier gaat om een “tot datum” en niet een “tot en met datum”.
Wanneer je gebruiksbeperkingen wilt instellen, dan ben je bij dit tabblad aan het goede adres. Je kunt hier een minimale en maximale besteding aangeven die vereist is om de kortingscode te mogen gebruiken. Je kunt ook aangeven of het met andere kortingsbonnen gecombineerd mag worden, voor welke producten het wel of niet geldig is en nog een aantal dingen meer.

Wanneer je wilt dat er minimaal een x bedrag besteed moet worden in je webshop voordat een kortingsbon geldig is, dan kun je het bedrag waar een klant boven moet komen instellen bij Minimale besteding.
Bij Maximale besteding kun je het tegenovergestelde bereiken, namelijk dat een kortingsbon niet meer geldig is wanneer een bepaald bedrag is overschreden in het winkelmandje. Vul in dit veld het bestelbedrag in waarna de kortingsbon niet meer mag werken.
Mag een kortingsbon niet in combinatie met andere kortingsbonnen gebruikt worden? Je kunt dit eenvoudig aangeven door een vinkje te zetten bij Enkel individueel gebruik. De klant kan dan dus maar 1 kortingscode invullen.
Het kan zijn dat je producten in de aanbieding niet in de korting wilt laten vallen. Om ervoor te zorgen dat de kortingsbon deze producten niet meerekent, kun je een vinkje zetten bij Afgeprijsde artikelen uitsluiten.
Het is verder mogelijk dat je een kortingsbon specifiek wilt maken voor één of meerdere producten en dat andere producten buiten beschouwing gelaten moeten worden. Hiervoor moet je bij kortingstype voor productkorting hebben gekozen. Vervolgens kun je bij het kopje Producten aangeven om welke producten het gaat. Heb je bij kortingstype voor winkelmandkorting gekozen, dan is de korting pas geldig wanneer een geselecteerd product in het winkelmandje zit.
Bij het kopje Uitgesloten producten werkt het natuurlijk net andersom. Je kunt hier producten invoeren die voorkomen dat een korting geldig is. Bij productkorting wordt er op deze producten geen korting gegeven en bij winkelmandkorting voorkomen deze producten dat er korting wordt gegeven op de winkelmand.
Bij Productcategorieën kun je eigenlijk ongeveer hetzelfde als met producten. Je kunt aangeven of producten in een bepaalde categorie korting krijgen. Met winkelmandkorting moet 1 van de producten in de winkelmand zitten. Met productkorting krijgt de bezoeker alleen korting op de producten in de geselecteerde productcategorie.
Het omgekeerde kan weer bij Uitgesloten productcategorieën. Maak je gebruik van winkelmandkorting, dan kan een product in de geselecteerde productcategorie ervoor zorgen dat de korting niet meer geldig is. Heb je voor productkorting gekozen, dan zal de klant alleen op de producten in de uitgesloten categorie geen korting krijgen.
Met de laatste optie bij de gebruiksbeperkingen kun je ervoor zorgen dat je één of meerdere specifieke personen korting kunt geven bij een bestelling. Bij het kopje Toegestane e-mail (voorheen e-mailbeperkingen) kun je e-mailadressen van (toekomstige) klanten koppelen met de kortingsbon die je aan het maken bent. De korting is dan alleen geldig wanneer iemand met dit mailadres een bestelling plaatst. Wanneer je meerdere e-mailadressen wilt invoeren, kun je deze eenvoudig scheiden met een komma.
Het laatste tabblad, is het tabblad waar je gebruikslimieten kunt invullen. Je kunt hier aangeven hoe vaak een kortingsbon in totaal gebruikt mag worden en hoe vaak een persoon de kortingsbon mag gebruiken.
De kortingsbon mag een ongelimiteerd aantal keer gebruikt worden wanneer je hier niks instelt. Uiteraard geldt de kortingscode wel maximaal 1 keer per bestelling.

Wanneer je op jouw webshop bijvoorbeeld de eerste 500 mensen korting wilt geven die een bestelling plaatsen met deze kortingsbon, dan kun je een Gebruikslimiet per kortingsbon instellen. Het enige wat je hoeft te doen is het maximale aantal bestellingen invoeren waarbij de kortingsbon geldig is.
De volgende stap is vaak een Gebruikslimiet per klant. Je zorgt er hiermee voor dat iedere klant de kortingscode een bepaald aantal keer mag gebruiken. Vul je hier bijvoorbeeld een 1 in en probeert een klant voor de 2e keer te bestellen met deze kortingscode, dan zal het niet meer werken. Je voorkomt dus simpel gezegd dat mensen de kortingscode oneindig vaak kunnen gebruiken.
Wanneer je bij kortingstype voor productkorting hebt gekozen, zal je naast de opties die ik hierboven heb beschreven ook nog de mogelijkheid hebben om het gebruik tot een bepaald aantal artikelen te beperken. Wil je dus korting geven op maximaal 2 producten, ook al zitten er 3 producten in die aan de eisen voldoen, dan kun je het getal 2 invullen bij Beperk gebruik tot X artikelen.
Laten we beginnen met de WooCommerce shortcodes die je te zien krijgt op de pagina’s die automatisch door WooCommerce gegenereerd worden.
De pagina’s Afrekenen, Mijn Account en Winkelmand bevatten allemaal een shortcode. Het is aan te raden om hier vooral vanaf te blijven, want dit staat allemaal goed ingesteld.
Mocht je per ongeluk toch iets wijzigen, dan is het natuurlijk wel handig om te weten welke shortcodes op deze pagina’s gebruikt worden, zodat je het weer terug kunt zetten. De volgende shortcodes worden gebruikt:
Naast bovenstaande WooCommerce shortcodes zijn er allerlei andere shortcodes waar je iets mee kunt doen om de berichten of pagina’s van je webshop te verbeteren.
Hieronder volgt een lijst waar shortcodes voor zijn. Ik zal al deze shortcodes stuk voor stuk behandelen en laten zien hoe het er op je webshop uit zal zien.
Voordat we met het overzicht van alle shortcodes beginnen wil ik alvast melden dat je bij veel shortcodes van WooCommerce extra mogelijkheden hebt. In de shortcode zitten dan nog wat extra parameters verwerkt, waarmee je bepaalde dingen kunt aangeven.
Extra codes binnenin de shortcode die je te zien kunt krijgen zijn:
Per_page: Hiermee kun je aangeven hoeveel producten er op een pagina getoond mogen worden.
Columns: Hiermee kun je het aantal kolommen aangeven dat naast elkaar mag staan.
Order: Hiermee kun je kiezen voor “asc” of “desc”. Ascending gaat van laag naar hoog (1, 2, 3; a, b, c). Descending gaat van hoog naar laag (3, 2, 1; c, b, a).
Orderby: Hiermee kun je aangeven op wat voor manier de volgorde bepaald moet worden. Standaard is dit op datum (date), maar er zijn nog veel meer mogelijkheden. Zie de WordPress codex om alle parameters te bekijken die je kunt gebruiken.
Tot zover de extra mogelijkheden die je regelmatig tegen zal komen bij de WooCommerce shortcodes. Laten we nu bekijken welke shortcodes er allemaal zijn en wat de shortcodes laten zien.
Wanneer je klanten van jouw webshop de mogelijkheid wilt geven om te kijken wat de status van hun bestelling is, dan kun je de “bestelnummer volgen” shortcode gebruiken van WooCommerce. Het enige wat je hoeft te doen is een pagina aanmaken en de volgende shortcode in te voeren.
[woocommerce_order_tracking] |
Vervolgens kan de klant zijn of haar bestelnummer in combinatie met het e-mailadres van de bestelling invoeren en op “Volgen” klikken.

Wanneer de gegevens kloppen wordt vervolgens de status van de bestelling getoond (zoals het in WooCommerce staat) en krijgt de klant ook alle bestelgegevens te zien.
Wanneer je zelf een unieke homepage wilt maken met je eigen indeling, dan kan de WooCommerce shortcode voor recente producten zeker van pas komen. Je kunt hiervoor de onderstaande shortcode gebruiken:
[recent_products per_page="12" columns="4"] |
In deze shortcode geef je aan dat er 12 recente producten getoond mogen worden in 4 kolommen. Het zal er ongeveer als volgt uitzien op je website, alleen dan zal je natuurlijk 12 producten zien in plaats van 4.

Je kunt op je WooCommerce-webshop instellen welke producten je wilt uitlichten. Wanneer je dit gedaan hebt, kun je met behulp van onderstaande shortcode de producten oproepen in een bericht of pagina.
[featured_products per_page="4" columns="4"] |
In dit geval zeg je met deze shortcode dat er 4 uitgelichte producten weergegeven mogen worden in 4 kolommen naast elkaar. De producten zien er verder gewoon normaal uit op de webshop, zoals je hieronder ook kunt zien.

Wanneer je een webshop hebt kan ik je alleen maar aanraden om ook vooral artikelen te schrijven over je producten. Op deze manier laat je namelijk zien dat je verstand van zaken hebt en daarnaast kan het je ook extra bezoekers opleveren.
Het is alleen zonde om niet van de gelegenheid gebruik te maken om ook het product te promoten waar je over schrijft. Je zou daarom onderstaande shortcode kunnen gebruiken, om het product in je artikel te tonen.
[product id="99"] |
Zoals je ziet staat er een ID ingevuld. Het ID van een product is altijd te achterhalen op de overzichtspagina van de producten. Het enige wat je hoeft te doen is met je muis over een product heen bewegen en je zal het nummer zien staan.

Het is overigens ook mogelijk om een product te tonen met behulp van een SKU die je zelf hebt ingevuld bij het product. De shortcode zal in dat geval als volgt zijn:
[product sku="FOO"] |
Op je website zal het product er als volgt uitzien in een artikel:

Ideaal natuurlijk, want mensen kunnen het product op deze manier nog steeds meteen in het winkelmandje stoppen.
Toont bij jou het product niet, terwijl je 100% zeker weet dat je alles goed hebt ingevuld? Controleer dan of de productzichtbaarheid niet op verborgen staat. Meer informatie hierover kun je vinden in het artikel “WooCommerce producten niet zichtbaar“.
Schrijf je in een artikel over meerdere producten of wil je op een bepaalde pagina van je website een aantal specifieke producten tonen, dan kun je dit met een net iets andere shortcode als hierboven bereiken.
[products ids="1, 2, 3, 4, 5"] [products skus="foo, bar, baz" orderby="date" order="desc"] |
Je kunt zoals je ziet wederom voor een ID of SKU kiezen en je moet de verschillende producten altijd scheiden met komma. Verder heb je hier ook de standaard mogelijkheid om aan te geven in hoeveel kolommen het getoond mag worden en dat soort dingen.

Je kunt complete producten tonen in een bericht of pagina. Het is in sommige gevallen echter handiger om gewoon een “in winkelmand” knop op de pagina te tonen. Om dit te realiseren kun je de volgende shortcode gebruiken:
[add_to_cart id="99"] |
Het is hier wederom mogelijk om gebruik te maken van een SKU en daarnaast kun je met “style=” ook nog CSS aan de in winkelmand knop toevoegen om de vormgeving veranderen.

Aan deze shortcode zullen je bezoekers niks hebben, maar zelf kun je met deze shortcode wel achter iets nuttigs komen.
[add_to_cart_url id="99"] |
Met deze shortcode kun je ontdekken welke URL je kunt gebruiken om een tekstlink te maken, waarmee je een product in de winkelmand kunt stoppen.

Met bovenstaande informatie weten we dat we voor het product met ID 99, we ?add-to-cart=99 achter de URL van het bericht moeten plakken, om een in winkelmand tekstlink te maken.
Met onderstaande shortcode kun je meerdere producten van een categorie tonen door de slug van een categorie in de shortcode toe te voegen.
[product_category category="hoodies"] |
Op deze manier kun je dus eventueel zelf hele unieke productcategorieën maken, omdat je de rest van de pagina naar wens kunt indelen. De producten worden gewoon op de standaard manier getoond.

Weet je niet hoe je een slug van een productcategorie kunt vinden om in de shortcode te plaatsen? Je kunt de slug van een productcategorie vinden door naar “Producten -> categorieën” te gaan. In het overzicht op de pagina staat vervolgens ook netjes de slug.

Met de shortcode hierboven kun je de producten van een productcategorie laten zien. Wanneer je echter op een pagina de productcategorieën wilt tonen in een overzicht, dan kun je dit bereiken met onderstaande shortcode:
[product_categories number="12" parent="0"] |
Number geeft in dit geval aan hoeveel productcategorieën er getoond mogen worden en met parent op 0 zorg je ervoor dat alleen de hoofdcategorieën zichtbaar zijn en de subcategorieën verborgen blijven.
Verder kun je ook nog dingen als “ids” en “hide_empty” toevoegen aan deze shortcode. Met ids kun je met id’s aangeven welke specifieke productcategorieën je wilt laten zien, terwijl je met hide_empty=1 de lege categorieën kunt verbergen.

Het is gewoon mogelijk met een shortcode om een complete productpagina in een andere pagina te krijgen. Mocht je dus ooit in de situatie komen waar je dit graag zou willen, dan kun je dit eenvoudig doen met behulp van een ID of SKU van het product en de volgende WooCommerce shortcode:
[product_page id="99"] [product_page sku="FOO"] |
Het resultaat is natuurlijk gewoon hetzelfde als hoe de normale productpagina eruit ziet. Behalve dan dat je het natuurlijk in een andere situatie gebruikt.

Heb je producten in de aanbieding en wil je deze op een aparte pagina tonen, zonder dat je hier een extra categorie voor hoeft aan te maken? De onderstaande WooCommerce shortcode is dan ideaal.
[sale_products per_page="12"] |
We geven hier zoals je ziet weer netjes aan dat er maximaal 12 producten op een pagina getoond mogen worden. Verder kun je in deze shortcode wederom aangeven hoeveel kolommen er naast elkaar mogen staan en op wat voor manier het gesorteerd moet worden.
Het productoverzicht dat geladen wordt aan de hand van deze shortcode ziet er verder gewoon uit zoals je gewend bent.

Wanneer je zelf een homepage maakt, dan is de best verkochte producten shortcode zeker een aanrader. Op deze manier kun je jouw bezoekers meteen kennis laten maken met de producten die het het beste doen. De shortcode die je kunt gebruiken is:
[best_selling_products per_page="12"] |
Het zal je niet verbazen dat je hier wederom de nodige dingen kunt aanpassen. Stel dan ook gerust het aantal producten per pagina en hoeveel kolommen je naast elkaar wilt hebben naar wens in. Het is verder gewoon een normaal productoverzicht.

Je kunt per product de gerelateerde producten instellen, maar vaak is het toch net even iets fijner als dit automatisch wordt toegevoegd. Diverse thema’s zorgen hier zelf al voor, maar anders kun je dit bereiken met behulp van onderstaande shortcode:
[related_products per_page="12"] |
In tegenstelling tot de andere shortcodes heeft het geen nut om deze shortcode op een bericht of pagina te plaatsen. Er kunnen tenslotte geen gerelateerde producten getoond worden als het niet om een product gaat.
Je kunt deze shortcode op de productpagina toevoegen. Zo kun je het bijvoorbeeld onder de lange beschrijving plaatsen.

Wanneer je WooCommerce reviews hebt ingeschakeld op je website, dan kan het een leuke toevoeging zijn om op een bepaalde pagina van je website te laten zien welke producten het best beoordeeld zijn.
Je kunt de best beoordeelde producten eenvoudig toevoegen met behulp van onderstaande shortcode:
[top_rated_products per_page="12"] |
Het is verder wederom gewoon een producten overzicht pagina, zoals je van WooCommerce gewend bent.

Wanneer je gebruik maakt van producteigenschappen in WooCommerce, dan is er ook een handige shortcode waarmee je producten met een specifieke producteigenschap kunt laten zien.
De shortcode die je kunt gebruiken is:
[product_attribute attribute="kleur" filter="zwart"] |
Zoals je in de shortcode ziet is kleur de eigenschap en zwart de term. Met behulp van deze shortcode laat je dus alle producten zien, waarbij je een eigenschap kleur en de term zwart hebt ingevuld.

Je kunt het verder natuurlijk zo gek maken als je het zelf wilt aan de hand van de producteigenschappen van je eigen website. Deze shortcode doet overigens precies hetzelfde als wat je kunt doen met behulp van de gelaagde navigatie widget. Meer informatie hierover kun je in het artikel “WooCommerce widgets” lezen.
Wanneer je shortcodes gebruikt op normale pagina’s, dan wil je wellicht ook de notificaties van WooCommerce inschakelen. Ik heb het dan over notificaties als “x product is toegevoegd aan je winkelmand”.
De shortcode die je kunt gebruiken om dit te bereiken is:
[shop_messages] |
Wanneer je er 100% zeker van bent dat je de shortcode goed hebt ingevoerd en het ziet er toch niet helemaal goed uit, dan moet je even een kleine controle uitvoeren.
Ga naar de tekst editor van WordPress door rechtsboven in de editor op “Tekst” te klikken. Controleer vervolgens of rondom de shortcode de tags <pre> zijn toegevoegd, dit komt namelijk regelmatig voor als je een shortcode plakt via de visuele editor.

Wanneer je de <pre> tags rondom de shortcode ziet staan, dan moet je deze verwijderen en kun je de pagina opnieuw opslaan. De shortcode zal als het goed is nu perfect werken.
 Wanneer je op jouw WooCommerce-webshop diverse reviews hebt gekregen van je bezoekers, kan de widget “Filter op gemiddelde waardering” een goede toevoeging zijn.
Wanneer je op jouw WooCommerce-webshop diverse reviews hebt gekregen van je bezoekers, kan de widget “Filter op gemiddelde waardering” een goede toevoeging zijn.
Zodra je deze filter actief hebt staan op je webshop, krijgen je bezoekers de mogelijkheden om de resultaten te verfijnen gebaseerd op de klantbeoordelingen.
Wel moet ik erbij zeggen dat wanneer een klant bijvoorbeeld voor 1-ster kiest, alle producten met 1 ster en hoger getoond worden. Het is dus niet zo dat alleen de 1-ster product getoond worden, maar alle producten die 1 of meerdere sterren hebben.
 Wanneer je gebruik maakt van de producteigenschappen in WooCommerce, dan is de “Gelaagde navigatie” widget ook zeker een aanwinst voor je webshop.
Wanneer je gebruik maakt van de producteigenschappen in WooCommerce, dan is de “Gelaagde navigatie” widget ook zeker een aanwinst voor je webshop.
Zodra je eigenschappen aan producten hebt gekoppeld, kun je met behulp van deze widget filters maken, waardoor bezoekers de productresultaten kunnen verfijnen.
Verkoop je bijvoorbeeld t-shirts in verschillende kleuren, dan kun je bezoekers de mogelijkheid geven om op kleur te filteren. Producteigenschappen kun je zelf maken, dus je kunt het zo gek en mooi maken als je zelf wilt.
 Als je de widget gelaagde navigatie en filter op gemiddelde waardering gebruikt, dan is het ook aan te raden om de WooCommerce widget “Gelaagde navigatiefilters” te gebruiken. Het is namelijk een zeer waardevolle toevoeging.
Als je de widget gelaagde navigatie en filter op gemiddelde waardering gebruikt, dan is het ook aan te raden om de WooCommerce widget “Gelaagde navigatiefilters” te gebruiken. Het is namelijk een zeer waardevolle toevoeging.
Met de gelaagde navigatiefilters widget kun je aan jouw bezoekers tonen welke filters er geselecteerd zijn. Daarnaast krijgen je bezoekers met behulp van deze widget ook direct de mogelijkheid om de filter weer te verwijderen.
 Wil je de producten met de beste klantbeoordelingen laten zien, dan zit je met de “Hoogst beoordeelde producten” widget helemaal goed.
Wil je de producten met de beste klantbeoordelingen laten zien, dan zit je met de “Hoogst beoordeelde producten” widget helemaal goed.
Veel hoef je niet in te stellen bij deze widget omdat de klanten al het werk hebben gedaan en je producten beoordeeld hebben.
Het enige wat je kunt instellen is hoeveel producten je wilt tonen in deze widget.
 Het is voor bezoekers altijd fijn om te kunnen zoeken tussen een bepaalde prijsrange, zodat het netjes in het budget past wat gespendeerd kan worden. Het kan dus zeker geen kwaad om de WooCommerce widget “Prijsfilter” te activeren op je webshop.
Het is voor bezoekers altijd fijn om te kunnen zoeken tussen een bepaalde prijsrange, zodat het netjes in het budget past wat gespendeerd kan worden. Het kan dus zeker geen kwaad om de WooCommerce widget “Prijsfilter” te activeren op je webshop.
Wanneer je de prijsfilter actief hebt staan kunnen bezoekers van je webshop zelf selecteren tussen welke prijsklasse gezocht mag worden en dat is natuurlijk wel zo prettig voor je bezoekers.
 Heb je een webshop met veel producten, dan kun je het overzichtelijk maken door productcategorieën toe te voegen en je producten hieraan te koppelen.
Heb je een webshop met veel producten, dan kun je het overzichtelijk maken door productcategorieën toe te voegen en je producten hieraan te koppelen.
Eenmaal de productcategorieën toegevoegd, wil je deze categorieën natuurlijk wel aan je bezoekers laten zien. Met de “Productcategorieën” widget kun je dit eenvoudig realiseren in de sidebar van je webshop.
Je kunt bij deze widget onder andere instellen of je de productcategorieën wilt sorteren op naam of categorie-volgorde, als dropdown-menu wilt tonen, of je het aantal producten binnen de categorie wilt laten zien en of je lege productcategorieën wilt verbergen.
 Wil je in de sidebar of een ander widget-gebied producten, aanbevolen producten of afgeprijsde producten tonen, dan kun je de widget “WooCommerce producten” gebruiken.
Wil je in de sidebar of een ander widget-gebied producten, aanbevolen producten of afgeprijsde producten tonen, dan kun je de widget “WooCommerce producten” gebruiken.
Je kunt in deze widget onder andere instellen hoeveel producten je wilt tonen, wat voor soort producten (alle, aanbevolen of afgeprijsd), op wat voor manier je het wilt sorteren (datum, prijs, willekeurig of verkoopaantallen), of je gratis producten wilt verbergen of dat je verborgen producten wilt tonen.
 Wanneer je fanatiek producttags toevoegt aan de producten van je webshop, dan wil je misschien de bezoekers ook de mogelijkheid geven om via de tags op zoek te gaan naar producten.
Wanneer je fanatiek producttags toevoegt aan de producten van je webshop, dan wil je misschien de bezoekers ook de mogelijkheid geven om via de tags op zoek te gaan naar producten.
De widget “Producttags” kun je hiervoor gebruiken. Er zijn geen instellingen bij deze widget, het enige wat je kunt doen is het toevoegen aan een widget-gebied en vervolgens worden de tags getoond.
 In WordPress zit een zoekfunctionaliteit waar je op elke website gebruik van kunt maken. Deze zoekfunctionaliteit zoekt alleen ook in berichten en pagina’s, waardoor het niet heel geschikt is voor een webshop.
In WordPress zit een zoekfunctionaliteit waar je op elke website gebruik van kunt maken. Deze zoekfunctionaliteit zoekt alleen ook in berichten en pagina’s, waardoor het niet heel geschikt is voor een webshop.
In een webshop wil je natuurlijk dat bezoekers alleen producten kunnen vinden. Met de standaard WooCommerce widget “Product zoeken” zorg je ervoor dat je bezoekers alleen producten kunnen zoeken en vinden. Ideaal om te gebruiken dus.
 Je bent vast al weleens een keer op een webshop geweest waar je kon zien wat je allemaal recentelijk bekeken had. In WooCommerce kun je dit ook aan je bezoekers laten zien met behulp van de widget “Recent bekeken”.
Je bent vast al weleens een keer op een webshop geweest waar je kon zien wat je allemaal recentelijk bekeken had. In WooCommerce kun je dit ook aan je bezoekers laten zien met behulp van de widget “Recent bekeken”.
Veel valt er verder niet in te stellen bij deze widget. Het enige wat je kunt aangeven is hoeveel recent bekeken producten van de bezoeker je in deze widget wilt laten zien.
 Wil je graag klantbeoordelingen laten zien aan je bezoekers, dan is de WooCommerce widget “Recente beoordelingen” zeker een aanwinst voor je webshop. Wanneer je deze widget in de sidebar of een ander widget-gebied plaatst, krijgen je bezoekers een handig overzicht van klantbeoordelingen die recent zijn geplaatst.
Wil je graag klantbeoordelingen laten zien aan je bezoekers, dan is de WooCommerce widget “Recente beoordelingen” zeker een aanwinst voor je webshop. Wanneer je deze widget in de sidebar of een ander widget-gebied plaatst, krijgen je bezoekers een handig overzicht van klantbeoordelingen die recent zijn geplaatst.
In het overzicht kun je zien om welk product het gaat, hoeveel sterren het product heeft gekregen en door wie de beoordeling is geplaatst.
Je kunt overigens bij deze widget alleen instellen hoeveel klantbeoordelingen er mogen worden getoond. De klanten doen verder het werk voor je.
 Een winkelmand is iets waar elke bezoeker die iets wilt aanschaffen op een gegeven moment wel naar op zoek is. Als bezoeker zijnde wil je tenslotte bekijken wat er allemaal in je winkelmand zit, zodat je eventueel nog iets eruit kunt gooien voordat je verder gaat met afrekenen.
Een winkelmand is iets waar elke bezoeker die iets wilt aanschaffen op een gegeven moment wel naar op zoek is. Als bezoeker zijnde wil je tenslotte bekijken wat er allemaal in je winkelmand zit, zodat je eventueel nog iets eruit kunt gooien voordat je verder gaat met afrekenen.
Gek genoeg wordt de winkelmand niet standaard bij alle WooCommerce thema’s getoond. De widget “Winkelmand” is daarom een uitkomst voor velen om alsnog het winkelmandje zichtbaar te maken voor de bezoekers.
Zodra je de winkelmand widget activeert in een widget-gebied zoals je sidebar, kunnen je bezoekers direct bekijken welke producten er allemaal in de winkelmand zitten en eventueel wijzigingen aanbrengen.
De enige optie die je hebt om in te stellen bij deze widget, is of je de widget wilt verbergen als het leeg is en dit is natuurlijk helemaal geen slecht idee.
Het kan weleens voorkomen dat een WooCommerce widget op een bepaalde pagina niet getoond wordt. Met name de navigatiefilter widgets zijn niet zichtbaar op alle pagina’s van je webshop.
De reden waarom een WooCommerce widget niet werkt is vaak omdat je dan niet op een pagina van WooCommerce kijkt. Zo wordt de navigatiefilter alleen op de shop en productcategorie-pagina’s getoond. Op de andere pagina’s is namelijk niks te filteren, dus zal je deze widgets ook niet zien.
Sommige thema’s geven je de mogelijkheid om een aangepaste homepage te maken voor je WooCommerce webshop. Wanneer WooCommerce echter niet ziet dat het om een WooCommerce pagina gaat, kan het dus ook zijn dat je niet alle widgets ziet. Je kunt dit probleem dan het best bij de maker van het thema aankaarten.
Om in WooCommerce kortingen in te stellen voor je producten, zal je het product moeten bewerken waar je een actieprijs voor wilt instellen.
Zodra je in de editor bent van het product, zal je naar de productgegevens box moeten scrollen.

Bij het algemene tabblad zie je direct “Actieprijs” staan om een korting in te stellen voor het product. Vergeet tot slot niet om op bijwerken te klikken om ervoor te zorgen zodat de korting zichtbaar wordt.
Op dezelfde regel als waar je een actieprijs kunt instellen, kun je bij “Periode instellen” ook aangeven hoelang de korting geldig moet blijven. Doe je hier niets, dan blijft de korting geldig totdat je het zelf weer aanpast.

Wanneer je op “Periode instellen” klikt krijg je twee extra velden te zien om een begin- en einddatum in te stellen voor de korting. Het eerste veld is de startdatum van de actieperiode. Vul je hier niks in, dan start de periode direct.
Bij het tweede veld kun je de datum invoeren dat de actieperiode stopt. Let op dat dit om een ‘tot’ datum gaat en niet om een ‘tot en met’ datum.
Wanneer je voor meerdere producten tegelijkertijd een korting wilt instellen, en dan hoeft het helemaal niet dezelfde prijs te zijn, dan is dit ook mogelijk met een standaardfunctionaliteit van WooCommerce.
Je moet hiervoor naar het productoverzicht gaan, de producten selecteren waar je korting op wilt geven, en vervolgens boven- of onderaan Acties veranderen in Bewerken en op toepassen klikken.

Je kunt dan naast het kopje “Aanbieding” een aantal dingen selecteren. Zo kun je kiezen voor:
Wanneer je voor Wijzig naar kiest kun je een prijs invoeren die voor alle producten de actieprijs zal worden.
Selecteer je Stel in op reguliere prijs verminderd met (vaste waarde of %), dan kun je net als bij Wijzig naar een vaste waarde instellen om de actieprijs overal gelijk te houden. De andere optie die je hebt, welke in dit geval vaak aantrekkelijker is, is dat je een actieprijs kunt instellen wat bijvoorbeeld 10% korting is van de reguliere prijs.
Om dit te bewerkstelligen moet je bijvoorbeeld 10% invoeren. Het is met name belangrijk om het % teken niet te vergeten. Zo kun je voor producten met verschillende prijzen toch in één keer een correcte actieprijs instellen.
Bij de optie Verhoog bestaande actieprijs met (vaste waarde of %), kun je de actieprijs voor alle producten die je geselecteerd hebt in één keer verhogen met een vaste waarde of een x aantal %. Dit werkt dus alleen als er al een actieprijs is ingesteld.
Bij Verlaag bestaande actieprijs met (vaste waarde of %) is het net andersom en kun je de prijs nog eens extra verlagen.
Heb je geen kortingsperiode ingesteld en wil je de kortingen die je hebt gegeven op producten weer weghalen? Je kunt dit per product doen door op de bewerkpagina de prijs bij “Actieprijs” weg te halen.
Een andere optie is om in het product overzicht alle producten te selecteren waarvan je de korting wilt weghalen. Klik vervolgens bovenaan bij Acties op Bewerken en klik vervolgens op Toepassen.

De truc is nu om bij het kopje Aanbieding voor “Wijzig naar” te kiezen en een bedrag in te vullen dat hoger is dan de reguliere prijs van al je producten. WooCommerce kan het dan niet meer als een aanbieding zien en haalt alle kortingen uit het systeem.
Wanneer je op dit moment reviews uit hebt staan in WooCommerce en deze graag wilt aanzetten, dan kun je dit gelukkig eenvoudig herstellen. Je kunt reviews per product inschakelen door het product te bewerken, naar de productgegevens box te gaan, op het tabblad geavanceerd te klikken en een vinkje te zetten bij “Reviews activeren”.

Wil je het voor meerdere producten tegelijkertijd aanpassen, dan kun je naar het producten overzicht gaan en de producten in bulk bewerken. Het verschil is dan alleen dat je geen reviews kunt activeren. Je moet in dit geval reacties toestaan, want eigenlijk is een review gewoon een reactie.

Wil je ondanks dit artikel toch de WooCommerce reviews uitschakelen op je website en ben je benieuwd hoe dit mogelijk is, dan zal ik hier ook even vertellen hoe dit moet. Je moet eigenlijk precies de andere optie nemen als je hierboven al zag staan om het in te schakelen.
Bewerk een product, ga naar het tabblad “Geavanceerd” bij de productgegevens box en haal het vinkje bij “Reviews activeren” weg.
Wil je WooCommerce reviews uitzetten van meerdere producten tegelijkertijd, dan kan dit door de producten in bulk te bewerken. Je moet dan de reacties niet toestaan.
Reviews zijn eigenlijk gewoon reacties in WordPress zoals je bij bulk bewerken al kon zien. In WooCommerce kun je als extra toevoeging productbeoordelingen aanzetten. Door productbeoordelingen aan te zetten kunnen mensen ook sterren geven bij de review.
Om de productbeoordelingen aan te zetten kun je naar “WooCommerce -> Instellingen -> Producten -> Weergave” gaan.

Het is hier een kwestie van een vinkje zetten bij “Activeer beoordelingen bij reviews”. Verder heb je zoals je kunt zien ook de mogelijkheid om een beoordeling te verplichten bij een review, een geverifieerde eigenaar label toe te voegen bij reviews van je eigen klanten en eventueel kun je ook inschakelen dat alleen geverifieerde eigenaren een review kunnen achterlaten.
Om ervoor te zorgen dat klanten van je webshop pas hoeven te betalen zodra het pakketje afgehaald wordt op locatie, zal je met de afrekenopties aan de gang moeten zijn.
Vermoedelijk heb je de betaaloptie iDEAL aanstaan met behulp van een betaalprovider. Het kan ook zijn dat je hier de optie overboeking hebt of hier geen behoefte aan hebt en dus niet standaard gebruikmaakt van de overboeking optie in WooCommerce.
Dat is in deze situatie ideaal, want dan kunnen we de betaaloptie “Directe Bankoverschrijving” mooi gebruiken als afhalen bij betalen optie.
Om directe bankoverschrijving in te schakelen en aan te passen kun je naar “WooCommerce -> Instellingen -> Afrekenen” gaan.

Op deze pagina zal je direct bovenaan bij opties voor afrekenen de betaalmethode “Directe bankoverschrijving” zien staan. Klik hierop om bij de instellingen te komen.

Het eerste wat je op deze pagina kunt doen is een vinkje zetten bij Bankoverschrijving inschakelen. De titel is zichtbaar voor je bezoekers en wordt als betaaloptie gebruikt in de lijst. Je moet deze titel dus aanpassen om aan je bezoekers kenbaar te maken dat het om de optie betalen bij afhalen gaat. Vul dus bij titel “Betalen bij afhalen” in of hoe je het zelf wilt noemen.
Een beschrijving is optioneel om in te vullen. Bezoekers van je website zien de beschrijving staan wanneer de betaaloptie geselecteerd wordt. Het kan in dit geval handig zijn om aan te geven op welk adres het pakketje afgehaald kan worden.
Instructies krijgt de klant te zien op de bedankpagina na het betalen. Je zou hier kunnen schrijven hoe het in zijn werk gaat, waar het opgehaald kan worden en bijvoorbeeld tussen welke tijden je winkel open is.
Waar je verder nog op moet letten is dat je wel de verzendmethode “Afhalen” moet inschakelen, tenzij je nooit verzendkosten hebt. Eenmaal alles ingevuld kan het er als volgt uit komen te zien:

Hoewel je het met een omweg pas kunt realiseren, mag het resultaat er best wezen en is dit wat mij betreft de eenvoudigste manier om dit te bereiken. Je hebt er niet eens een extra plugin voor nodig.
Er zijn een hoop WooCommerce wishlist plugins te vinden, waardoor je door de bomen het bos misschien niet meer ziet. Ik kan je de plugin YITH WooCommerce Wishlist aanbevelen, wat met 700.000 actieve installaties ook de populairste plugin is op dit gebied.

Zodra je de plugin installeert en activeert wordt er een “Wenslijst” pagina aangemaakt en kunnen mensen direct producten toevoegen aan hun eigen wenslijst. Verder kun je het een en ander instellen op de instellingenpagina. Je komt hier door naar “YITH plugins -> Wenslijst” te gaan.

Bovenaan de instellingen zie je natuurlijk de optie om YITH Wenslijst in of uit te schakelen. Standaard staat dit uiteraard ingeschakeld.
Vervolgens kun je de standaard wenslijst titel aanpassen. Dit is de titel die mensen op de wenslijst pagina te zien krijgen. Tijdens het activeren van de plugin is er automatisch een pagina “Wenslijst” gemaakt. Mocht je een andere pagina willen gebruiken om een wishlist te tonen, dan kun je dit instellen bij wenslijst pagina.
Het is natuurlijk ontzettend belangrijk om de positie te bepalen waar je de knop “Aan wenslijst toevoegen” wilt hebben staan. Bij het kopje Positie kun je kiezen voor de posities onder de in winkelmand knop, na de miniatuurweergave, na de samenvatting of met behulp van een shortcode.
Bij Doorverwijzen naar de winkelwagen kun je eventueel een vinkje zetten als je wilt dat je klanten uitkomen op de winkelmand pagina, nadat een product op de wenslijst is toegevoegd aan de winkelmand. Persoonlijk zou ik dit niet doen, want een klant wilt misschien ook nog iets anders toevoegen aan zijn of haar winkelmand.
Wanneer je wilt dat producten automatisch van de wenslijst worden verwijderd, kun je een vinkje zetten bij Verwijder indien toegevoegd aan de winkelwagen. Zodra een product in de winkelmand wordt geplaatst, zal het verdwijnen van de wenslijst.

Teksten helemaal naar wens aanpassen is natuurlijk ook een superfijne mogelijkheid. Zoals je hierboven op de afbeelding kunt zien heb je de optie om teksten aan te passen op 5 verschillende plekken.
In principe kun je het prima doen met de standaardteksten, maar de optie om het aan te passen is er in ieder geval.

Verder zijn er ook nog allerlei instellingen voor de wenslijst pagina zelf. Zo kun je met simpele vinkjes aangeven of je de product prijs wilt weergeven, of er een in winkelmand knop moet komen, of de voorraad informatie getoond moet worden, de datum van toevoeging aan de wenslijst moet worden weergegeven en of er een tweede verwijder knop toegevoegd moet worden in de laatste kolom.

Tot slot hebben we op instellingenpagina ook nog de mogelijkheid om de deelinstellingen aan te passen. Je kunt aangeven via welke sociale media kanalen de wenslijst gedeeld kan worden en de titel, tekst en afbeelding die wordt weergegeven tijdens het delen.
Een ideale mogelijkheid om ervoor te zorgen dat de wenslijst lekker opvalt op de tijdlijn van de familie, vrienden en kennissen van de persoon die zijn of haar wenslijst deelt.
Alles wat ik hierboven beschreven heb zit in de gratis versie van de plugin. Ruim voldoende om te starten met een wishlist in WooCommerce. Mocht je echter behoefte hebben aan meer, dan is de premium versie van YITH WooCommerce Wishlist misschien wat voor jou.
Met de premium versie krijg je onder andere de volgende mogelijkheden erbij:
Helemaal niks mis mee natuurlijk als je deze mogelijkheid zo uitgebreid mogelijk wilt hebben.
Voordat je van start kunt gaan met Zapier moet je jouw WooCommerce webshop met Zapier koppelen. De plugin die Zapier hiervoor aanbeveelt is de WooCommerce Zapier plugin, wat ook de beste optie is om te gebruiken.
Nadat je de plugin hebt aangeschaft en geconfigureerd kun je aan de slag om je WooCommerce webshop te koppelen aan allerlei verschillende webapplicaties.
Wat handig is om te weten is dat de kans best aanwezig is dat je ook een Zapier abonnement nodig hebt om te bereiken wat je wilt bereiken, alhoewel het in sommige gevallen ook met het gratis plan kan.
Om Zapier werkend te krijgen met WooCommerce zullen we als eerste een Zapier account moeten aanmaken. Je kunt dit eenvoudig doen op de homepage van Zapier.
Wanneer je een Zapier account hebt kunnen we een zap aanmaken om aan te geven wat we willen bereiken. In dit voorbeeld wil ik met behulp van Zapier alle nieuwe bestellingen in Google Sheets op een aparte rij krijgen. We zoeken daarom eerst de volgende koppeling op:

Klik hier op “Make this zap” en de zap wordt aangemaakt, waarna je de zap kunt koppelen met WooCommerce.
Zoals je hieronder kunt zien geeft Zapier ook meteen aan dat je wel de WooCommerce Zapier plugin moet hebben. Daaronder zie je een link staan die je zal moeten gebruiken om de zap met je WooCommerce webshop te koppelen.

Kopieer de link en login op je WooCommerce webshop. Wanneer je de WooCommerce Zapier plugin hebt geïnstalleerd kun je naar “WooCommerce -> Zapier feeds” gaan en daar op “Nieuw bericht” klikken om een nieuwe Zapier feed aan te maken.

Je kunt hier de trigger aangeven, wat in dit geval een nieuwe bestelling (new order) is, en de webhook URL (heb je net gekopieerd) en titel invullen.
Wanneer je alles hebt ingevuld en op publiceren hebt geklikt kun je verder met Zapier en op “Ok, Continue” klikken. De vervolgstappen die je nu moet nemen zijn afhankelijk van de zap die je wilt maken. Je zal Zapier namelijk ook nog moeten verbinden met de webapplicatie waarvoor je de zap aanmaakt. Zo moet ik in dit voorbeeld het volgende doen:

Niet heel moeilijk natuurlijk, maar dit soort dingen kun je dus wel verwachten als je een koppeling met een webapplicatie wilt maken via Zapier. Wanneer je dit gedaan hebt komt de volgende stap en dat is natuurlijk de webapplicatie koppelen met Zapier.

In dit geval een eenvoudige connect knop waarmee de koppeling zo gemaakt is en je daarna alleen nog maar een spreadsheet hoeft te selecteren om het proces af te ronden.
Nadat je alles hebt afgerond is het natuurlijk verstandig om wel even alles te testen.
Misschien heb je nog nooit van Zapier gehoord en is dit artikel de eerste kennismaking. Het kan ook zijn dat je er al een tijd lang gebruik van maakt.
Naast dat er allerlei WooCommerce koppelingen zijn, zijn er nog veel meer koppelingen die niks te maken hebben met WooCommerce.

Om in WooCommerce de mogelijkheid te krijgen om staffelkortingen bij je producten in te stellen, heb je de plugin WooCommerce bulk discount nodig. Zodra je de plugin geïnstalleerd en geactiveerd hebt, kun je naar “WooCommerce -> Instellingen -> Bulk discount” gaan voor de standaardinstellingen.

Bovenaan op deze pagina zie je meteen Discount Type staan, wat erg belangrijk is voor het type korting dat je wilt geven. Je hebt hier de mogelijkheid tussen Percentage Discount, Flat Discount (vaste kortingsprijs) of Fixed discount (korting per stuk).
Naar Treat product variations separately hoef je eigenlijk alleen te kijken als je variabele producten hebt in je WooCommerce-webshop. Je moet deze optie uitvinken wanneer je kortingen wilt toevoegen bij variaties bij een gedeelde hoeveelheid.
Bij Remove any bulk discounts if a coupon code is applied kun je het vinkje weghalen wanneer je staffelkortingen wilt behouden als er een kortingsbon wordt gebruikt. Je kunt het vinkje aan laten staan wanneer je staffelkortingen weg wilt halen indien er een kortingsbon wordt gebruikt.

Verder zijn er zoals je hierboven ziet nog een aantal instellingen die je kunt aan of uitvinken. Zo kun je bij Show discount information next to cart item price een vinkje zetten wanneer je informatie over de korting naast de prijs wilt hebben in de winkelmand. Dit is overigens alleen van toepassing als je gekozen hebt voor percentage korting.
Wanneer je de korting aan wilt geven bij het subtotaal, dan kun je het vinkje aan laten staan bij Show discount information next to item subtotal price.
In WooCommerce kunnen klanten na een bestelling de bestelling altijd nog terug opzoeken en natuurlijk ontvangen zij ook altijd een e-mail. Mocht je hier ook nog informatie over de staffelkorting willen tonen, dan kun je het vinkje bij Show discount information next to item subtotal price in order history aangevinkt laten.

Tot slot heb je ook nog bovenstaande instellingen. Zo heb je bij Optionally enter information about discounts visible on cart page de mogelijkheid om extra informatie in te voeren om weer te geven op de winkelmand-pagina.
Bij de andere twee opties kun je eventueel nog CSS-wijzigingen doorvoeren met betrekking tot de oude en nieuwe prijs.
Indien je eenmaal alles naar wens hebt ingesteld, kun je naar de producten gaan waar je staffelkortingen voor wilt instellen. Op de bewerkpagina van een product moet je naar de productgegevens box en vervolgens het tabblad “Bulk Discount”.

Als eerste moet je natuurlijk een vinkje zetten bij Bulk Discount enabled om ervoor te zorgen dat de staffelkorting is ingeschakeld. Vervolgens heb je in het veld daaronder de mogelijkheid om een extra stukje tekst in te voeren over de staffelkorting. Deze tekst komt bij de productbeschrijving te staan. Ideaal om bijvoorbeeld aan te geven welke prijzen het zijn bij een bepaalde hoeveelheid.
Bij Quantity moet je de minimale hoeveelheid aangeven om de korting te krijgen en bij Discount (€) kun je de korting toevoegen. Afhankelijk van wat je hebt ingesteld bij Discount Type gaat dit om het aantal euro of het percentage.
Mocht je meerdere staffelkortingen willen toevoegen bij een enkel product, dan is dit mogelijk door op de knop Add discount line te klikken. Je krijgt dan de mogelijkheid om een nieuwe hoeveelheid en de daarbij horende korting toe te voegen.
Er zijn twee manieren om een minimum bestelbedrag te verplichten in WooCommerce. Je kunt het met een plugin doen of je kunt een snippet plaatsen in het functions.php-bestand.
Laten we starten met hoe je het met een plugin kunt doen, omdat dit over het algemeen toch de voorkeur heeft en eventueel weer eenvoudig te verwijderen is.
Ga naar Plugins -> Nieuwe plugin en zoek naar de plugin Minimum purchase for Woocommerce van Vark, zodat je een minimum bestelbedrag kunt instellen.

Eenmaal de plugin gevonden, klik je op installeren en daarna op activeren. Zodra je de plugin hebt geïnstalleerd krijg je een nieuwe menu-item, namelijk “Minimum Purchase Rules”.

Ga met je muis over het nieuwe menu-item heen en ga naar de instellingen door op “Rules Option Settings” te klikken.

Bij Show Error Messages in Table format (“no” = text format) kies ik persoonlijk altijd voor no, omdat ik het in een tekstformaat wil laten zien en dat voor mij het meest logisch lijkt.
De volgende optie Show Error Messages on More Pages geeft je de mogelijkheid om aan te geven of je deze error op alle pagina’s van je website wilt tonen of alleen in de winkelmand en afrekenpagina. Kies wat jij prettig vindt.
Tot slot hebben we ook nog de optie Show Rule ID in Error Message. Deze zet ik altijd op Nee (No) aangezien dit voor een bezoeker niets toevoegt.
Na het instellen van deze opties zou je nog de andere opties kunnen bekijken. Zo kun je extra CSS toevoegen, aangeven of er meer dan één regel geldig is per product en kun je debugging inschakelen.
Scrol tot slot naar beneden en klik op “Wijzigingen opslaan” om jouw nieuwe instellingen op te slaan.
We kunnen nu een regel gaan instellen waarmee we kunnen aangeven wat bezoekers van je webshop minimaal moeten besteden. We doen dit door naar “Minimum Purchase Rules -> Add new” te gaan. Je krijgt dan het volgende te zien:

Zoals je ziet kun je genoeg niet instellen, dit zijn allemaal functies voor de pro-versie van de plugin. Dit maakt echter niet uit, deze hebben wij niet nodig voor wat wij willen bereiken.
Bovenaan kun je de naam van de regel aangeven. Dit is alleen voor intern gebruik, dus je bezoekers zullen dit niet te zien krijgen.
Bij Membership List By Role kun je aangeven dat het voor alle gebruikersrollen geldig is. Dit doe je door alles aan te vinken. Vervolgens kun je naar de volgende instelling kijken.

Hier kun je aangeven of de regel, dus het minimum bestelbedrag voor alles bij elkaar opgeteld telt. Wat in dit geval de bedoeling is, dus hier houden we “All” geselecteerd.
Ga je hier voor “each“, dan wordt gekeken of alle producten in de winkelmand boven jouw minimum bestelbedrag uitkomen. Ga je voor “Any“, dan kun je aangeven hoeveel producten aan het minimum bestelbedrag moeten voldoen.
Ik zou het dus vooral op All laten, tenzij je natuurlijk andere plannen hebt. We kunnen nu verder scrollen naar de optie waar het allemaal om draait.

Wanneer je bij Select Rule Amount Option bent aangekomen, zie je in eerste instantie dat het verkeerde is ingesteld. Wijzig de optie van Apply to Quantity Total naar “Apply to Price“. We willen tenslotte een minimum bestelbedrag en niet een minimum aantal producten instellen.
Wanneer je Apply to Price hebt geselecteerd kun je naast Minimum Amount aangeven hoeveel euro het minimum bestelbedrag moet zijn op jouw WooCommerce webshop.
Tot slot kun je onderaan de pagina aangeven wat voor tekst je wilt weergeven op je webshop wanneer iemand nog een te laag bedrag in zijn of haar winkelmandje heeft.

Vul hier vooral in wat je zelf wilt. Hierboven staat slechts een voorbeeld die best lang is. Scrol nu naar boven en klik op “Update” om jouw regel in te stellen.
Om een uitlog link in het menu van je WooCommerce-webshop te krijgen, heb je geen extra plugin nodig. Er is een simpele manier om dit te doen door gebruik te maken van de endpoints in WooCommerce. Met behulp van de endpoints heb je een directe uitlog link die je in het menu kunt plaatsen.
Om achter de juiste link te komen zal je als eerste naar WooCommerce -> Instellingen -> Accounts moeten gaan. Op deze pagina kun je bij het kopje “Endpoints voor “Mijn account” de juiste slug voor het uitloggen zien staan. Het is gebruikelijk dat je hier “customer-logout” ziet staan, tenzij je het zelf hebt aangepast.
Met deze informatie kunnen we een uitlog link maken voor in het menu. Wanneer de slug customer-logout is, kun je de URL http://www.jouwwebsite.nl/?customer-logout=true gebruiken.
Een andere link die ook altijd werkt is http://www.jouwwebsite.nl/mijn-account/customer-logout/. Uiteraard moet je de domeinnaam nog even aanpassen naar die van je eigen webshop.
Ga nu naar Weergave -> Menu’s en selecteer het menu waar je de knop uitloggen wilt maken. Voeg vervolgens de uitlog link toe door een aangepaste link te maken. Je hebt nu de knop uitloggen gecreëerd op je website.
We hebben nu een uitlog link aangemaakt, maar deze is op dit moment nog voor iedereen zichtbaar. Om ervoor te zorgen dat de link alleen zichtbaar is voor ingelogde gebruikers, kunnen we de plugin Nav Menu Roles gebruiken.
Het is alleen nodig om de plugin te installeren en activeren om een aantal extra opties bij het menu te krijgen.

Om gerelateerde producten in WooCommerce in te stellen, moet je naar de bewerkpagina van een product gaan. Op de bewerkpagina kun je vervolgens naar de box “Productgegevens” gaan en op het tabblad “gerelateerde producten” klikken.

Zoals je hierboven kunt zien heb je twee verschillende mogelijkheden. Je kunt upsells en cross-sells gerelateerde producten toevoegen.
Ik zal je uitleggen wat het verschil tussen beide is, dit is tenslotte wel zo handig om te weten voordat je alles netjes invult bij al je producten.
Upsells kun je zien als andere suggesties die je op de productpagina kunt zetten. Over het algemeen voeg je bij upsells producten toe die een upgrade zijn ten opzichte van het product dat bekeken wordt. Het zijn dus duurdere of betere varianten.

Wanneer een klant na het zien van een duurder en beter product wisselt van product, kun je meer met de verkoop verdienen.
Waar upsells getoond worden op de productpagina hangt van het thema af waar je gebruik van maakt. Over het algemeen is het onder de productbeschrijving, maar het kan ook aan de zijkant te zien zijn.
Cross-sells kun je gebruiken om gerelateerde producten te tonen die een toevoeging zijn op het product dat een bezoeker wilt kopen. Cross-sells worden in WooCommerce niet op de productpagina getoond, maar op de winkelmandpagina.

Een cross-sell kun je dus eigenlijk zien als iets wat je kunt gebruiken om een klant op het laatste moment te verleiden om nog iets extra’s te kopen. Je kunt je klanten hiermee dus verleiden tot een impulsaankoop net voordat er afgerekend gaat worden.
Ik hoop dat het je ondertussen duidelijk is geworden wat upsells en cross-sells zijn en wanneer je welke van de twee kunt gebruiken.

Om deze gerelateerde producten toe te voegen moeten we dus naar de bewerkpagina van een product. Vervolgens is het een kwestie van een productnaam invoeren en het juiste product selecteren.
Vergeet tot slot niet om op bijwerken te klikken en je gerelateerde producten zijn succesvol toegevoegd.
Het kan heel goed zijn dat je gerelateerde producten ziet terwijl je er niet eens iets voor hebt ingesteld. Best gek, ik weet het. Dat je deze producten ziet komt door het thema waar je gebruik van maakt.

Sommige thema’s hebben een gerelateerde producten sectie waarin je producten ziet die dezelfde categorieën of tags hebben als het product dat je bekijkt.
Je kunt deze producten niet aanpassen in het beheerdersgedeelte van WooCommerce. Je hebt los van het plaatsen van de producten in dezelfde categorieën en tags geen invloed. Wel is het mogelijk om deze gerelateerde producten uit te schakelen.
Het eerste wat ik zelf zou doen als mijn thema gerelateerde producten toont en ik deze wil uitschakelen, is kijken in de thema instellingen of er de mogelijkheid is om gerelateerde producten uit te schakelen.
Is dit niet het geval? Zonde, dit was het makkelijkst geweest, maar er zijn gelukkig nog wel andere methodes.
Wanneer het thema netjes geprogrammeerd is op de juiste WooCommerce-manier, dan kun je de automatisch gegenereerde gerelateerde uitschakelen met onderstaande code:
/** * Verwijder gerelateerde producten output */remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); |
Deze code kun je het beste plaatsen met behulp van de code snippet plugin. Een andere optie is om het in het functions.php-bestand van je child thema te verwerken.
Je kunt het ook altijd met CSS code weghalen. De gerelateerde producten staan dan nog wel in de broncode van je website, alleen zullen bezoekers dit niet meer zien. De code die hier vaak voor werkt is:
.related.products { display: none;} |
Werkt bovenstaande code niet op jouw website? Vermoedelijk heeft het thema dan andere CSS-classes ingesteld. Je zal dan moeten bekijken welke CSS class het is en de bovenstaande code ietsjes moeten aanpassen aan de hand van de CSS class die gebruikt wordt.

De eenvoudigste manier om je e-mails naar wens aan te passen, is door gebruik te maken van de plugin Kadence WooCommerce Email Designer.
Het mooie aan deze plugin is dat je niet de code hoeft in te duiken en direct alles vanuit de WordPress customizer kunt aanpassen. Je ziet de aanpassingen zelfs live direct gebeuren, waardoor je meteen een goed beeld hebt bij wat je aan het doen bent.
Wanneer je de plugin hebt geinstalleerd en geactiveerd op je webshop, kun je naar “WooCommerce -> Email Customizer” om aanpassingen te doen.
De standaard e-mails van alle WooCommerce webshops zien er als volgt uit. Vanaf hier gaan we aanpassingen maken:

De eerste optie die direct bovenaan staat in de customizer, is de optie “Prebuild Templates”. Je kunt hier direct een keuze maken uit een aantal e-mail templates die je e-mails er een stuk professioneler uit laten zien.

Mocht je nog niet helemaal tevreden zijn met een template dat je hebt gekozen, dan hoef je je geen zorgen te maken. Je kunt echt nog van alles aanpassen aan het design en dit als beginpunt gebruiken.
Zo heb je bij de optie “Container” de mogelijkheid om de breedte aan te passen, kun je een border (rand) toevoegen, gebruikmaken van schaduweffecten en nog een aantal andere dingen.
Bij de optie “Content” kun je de stijl van kopteksten, tekst, bestelde artikelen, adressen en knoppen ook nog helemaal naar wens instellen.

Kun je iets van het design niet aanpassen zoals je het precies wilt hebben? Je kunt dit altijd nog zelf bereiken door dit aan te passen met behulp van CSS.
Je kunt CSS toevoegen door op de optie “Custom Styles” te klikken. Je krijgt dan een box te zien waarin jij jouw CSS in kwijt kunt.

Naast het uiterlijk, die we zo dadelijk nog wat verder gaan aanpassen en personaliseren, is de tekst in de mails natuurlijk ook heel belangrijk.
Met deze plugin heb je bij “Email type and Text” de mogelijkheid om de teksten aan te passen zonder dat je de standaard e-mail templates hoeft te overschrijven of in de vertaling van WooCommerce moet prutsen.

Bij “Email type” kun je aangeven de soort e-mail aangeven waarvan je de tekst wilt aanpassen. Je kunt dus echt alle e-mails die WooCommerce stuurt aanpassen.
Afhankelijk van de soort e-mail krijg je diverse velden om aan te passen. Zo kun je bijvoorbeeld bij de mail “Bestelling afgerond en/of verzonden” bij de body tekst informatie toevoegen als een telefoonnummer, een indicatie hoelang het verzenden meestal duurt (als je geen track & trace hebt) en dat soort dingen.
Er zijn diverse placeholders die je kunt gebruiken om de e-mail te personaliseren. Je kunt deze in de customizer terugvinden. Zo kun je bijvoorbeeld de volledige naam van een klant {customer_full_name} toevoegen.
Natuurlijk wil je ook het logo van je webshop in de e-mail verwerken. Om deze aan de bovenkant van de e-mail toe te voegen, kun je naar “Header -> Header image” gaan in de customizer.
Je kunt hier het logo van je webshop toevoegen, de grootte bepalen en uitlijnen. Verder kun je ook aangeven hoeveel ruimte (padding) om het logo heen moet staan en de achtergrondkleur bepalen.

Tot slot kun je ook nog aanpassingen aan de footer van je e-mails doen. Zo kun je bij “Footer -> Footer Social” links toevoegen naar je social media profielen of bij “Footer -> Credit Content” eventueel nog andere tekst toevoegen aan de footer.


In WooCommerce krijgen klanten van je webshop de mogelijkheid om producten op meerdere manieren te sorteren op de winkel- en productcategoriepagina’s.
Zo kan er gekozen worden voor sortering op populariteit, prijs, gemiddelde waardering en op de nieuwste producten.

Standaard worden de producten voor de bezoekers getoond op publicatiedatum. De laatst gepubliceerde producten staan bovenaan.
Nu heb je in WooCommerce standaard de mogelijkheid om zelf producten naar wens te sorteren voor je bezoekers, maar daar gaan we in dit het artikel niet over hebben.
In dit artikelen gaan we het hebben over de productsortering optie de bezoekers op jouw webshop kunnen zien en hoe je de mogelijkheden hiervan kunt aanpassen.
Inhoudsopgave [Verbergen]
Je kunt in WooCommerce producten op diverse manieren sorteren. De normale standaard productsortering gaat altijd op publicatiedatum, maar je hebt ook de mogelijkheid om zelf producten naar wens te sorteren.
Het kan echter ook zijn dat je een andere sorteeroptie als standaard productsortering wilt gebruiken, bijvoorbeeld de populariteit (verkoop) sorteeroptie.
Om dit te bereiken heb je geen extra plugin of iets dergelijks nodig. Je kunt naar Weergave -> Customizer gaan en vervolgens naar WooCommerce -> Productcatalogus.

Je ziet hier het kopje standaard productsortering staan, waar je zelf kunt instellen hoe producten standaard worden gesorteerd op de winkelpagina van je webshop.
Soms wil je ervoor zorgen dat bezoekers niet in de war raken en hier een eenvoudige oplossing voor hebben, terwijl de WooCommerce plugin je deze oplossing niet geeft.
Het verwijderen van de sorteeropties op je winkelpagina is hier een voorbeeld van. Gelukkig zijn er dan altijd wel plugins te vinden die je de oplossing kunnen bieden, zo ook in dit geval.
Met de gratis plugin WooCommerce Remove Product Sorting van SkyVerge, een gerenommeerde WooCommerce pluginmaker, kun je eenvoudig de sorteeropties verwijderen.
Zodra je de plugin hebt geïnstalleerd en geactiveerd op je webiste, kun je de verwijderopties in de customizer vinden. Ga naar Weergave -> Customizer en wanneer je hier bent kun je naar WooCommerce -> Productcatalogus gaan om bij de instellingen te komen.

Je hebt hier de mogelijkheid om per sorteeroptie te kiezen of deze uitgeschakeld moet worden of dat je de optie wilt behouden. Zoals je ziet werkt dit uitstekend:

Wanneer je bezoekers van je webshop helemaal niet de mogelijkheid wilt geven om jouw producten op een bepaalde manier te sorteren, dan kun je overal een vinkje zetten. Het dropdown menu zal dan compleet verdwijnen.

Schrik je niet van een beetje code en wil je graag zonder plugin de sorteermogelijkheden op je webshop verwijderen die bezoekers kunnen zien? Je kunt onderstaande code plaatsen in het functions.php-bestand van je thema of in een code snippet.
|
1
2
|
/* WooCommerce sorteeropties verwijderen */remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); |

In plaats van de product sorteeropties uit te schakelen voor je bezoekers, kan het ook zijn dat je juist meer sorteeropties wilt toevoegen.
Met de plugin WooCommerce Extra Product Sorting Options kun je ervoor zorgen dat bezoekers van je webshop ook kunnen sorteren op naam, beschikbaarheid (voorraad), aantal reviews en op aanbiedingen. Verder heb je ook de mogelijkheid om de standaard product sorteeropties anders te noemen.
Wanneer je de plugin actief hebt staan op je website, kun je naar Weergave -> Customizer en vervolgens naar WooCommerce -> Productcatalogus gaan. Je ziet dan de volgende twee extra opties staan.

Zo kun je eenvoudig bij New Default Sorting Label de standaard sortering benaming wijzigen.

Verder heb je dus nog 5 extra sorteeropties die je kunt uitschakelen voor jouw webshop. Met name de sorteeroptie om op aantal reviews te selecteren is heel prettig, aangezien mensen het fijn vinden om producten te kopen waar veel reviews voor zijn. Sorteren op aanbiedingen is natuurlijk ook nooit onaardig.

Het is een kwestie van een vinkje zetten en de extra sorteeroptie is actief op je webshop. Wat je hierboven waarschijnlijk opvalt is dat de tekst in het Engels staat. De plugin is alleen in het Engels, maar je kunt deze plugin eenvoudig vertalen met Loco Translate.

Het vertalen kost je gelukkig niet veel tijd, aangezien het maar om 5 regels gaat. Wanneer je dit eenmaal gedaan hebt kan dit het resultaat zijn:
